
此前在一些设计网站看到一些设计趋势相关的内容,但大多是属于全品类的趋势。因此,我想通过我自己的了解和一些收集,重新整理一些属于移动UI设计方向的设计趋势,并且进行一些设计相关的分析。这样或许对于许多移动UI设计师来说会更加的实用一些,而非只是纯粹的停留在了解趋势而已。同时希望这些内容可以起到抛砖引玉的作用,欢迎大家一起来探索及讨论。
一、暗夜风(深色模式)
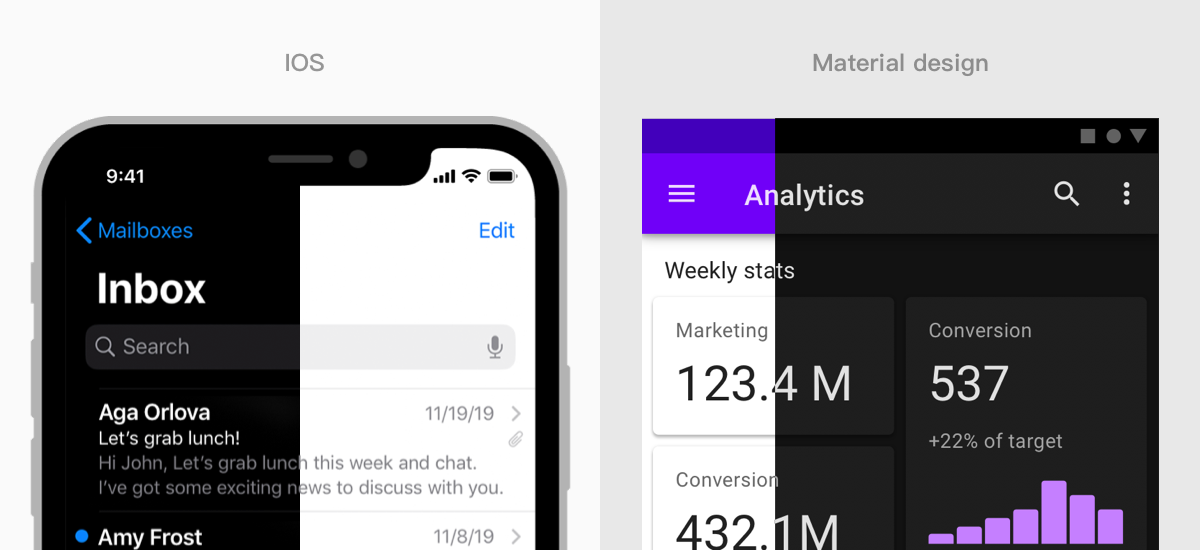
深色模式作为2020的主流设计趋势之一,早已上升到系统级别的设计了( iOS、material design),另外还有一些主流的APP也跟随系统进行了深色模式的设计。
IOS & Material design
作为主流的手机系统,对于一些手机APP的设计非常具有指导意义,他们在其官网有有一些相关的指引,建议大家可以去对应的网站详细查看。

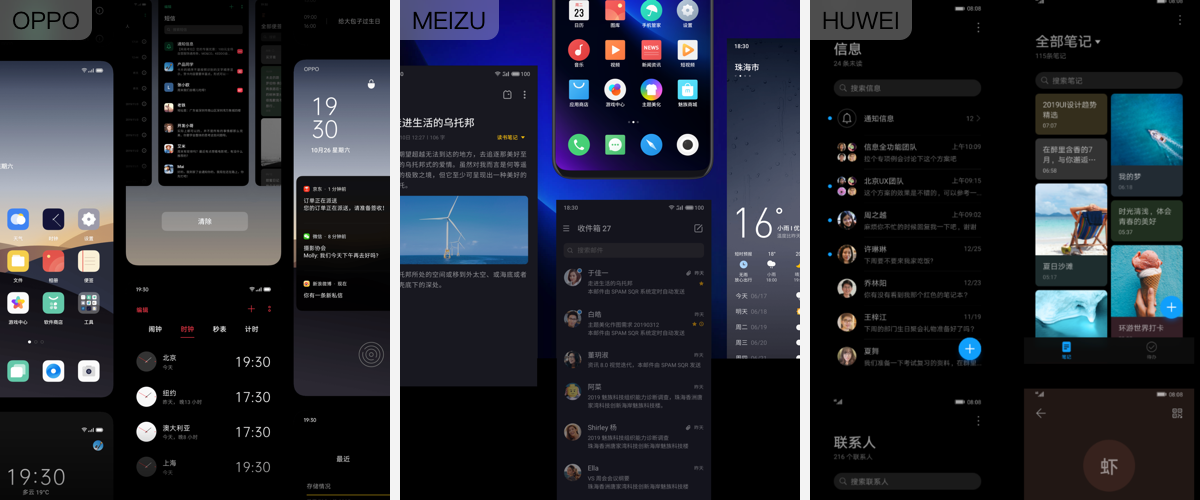
一些国内的安卓系统的也深色模式的设计,如OPPO、魅族、华为等。

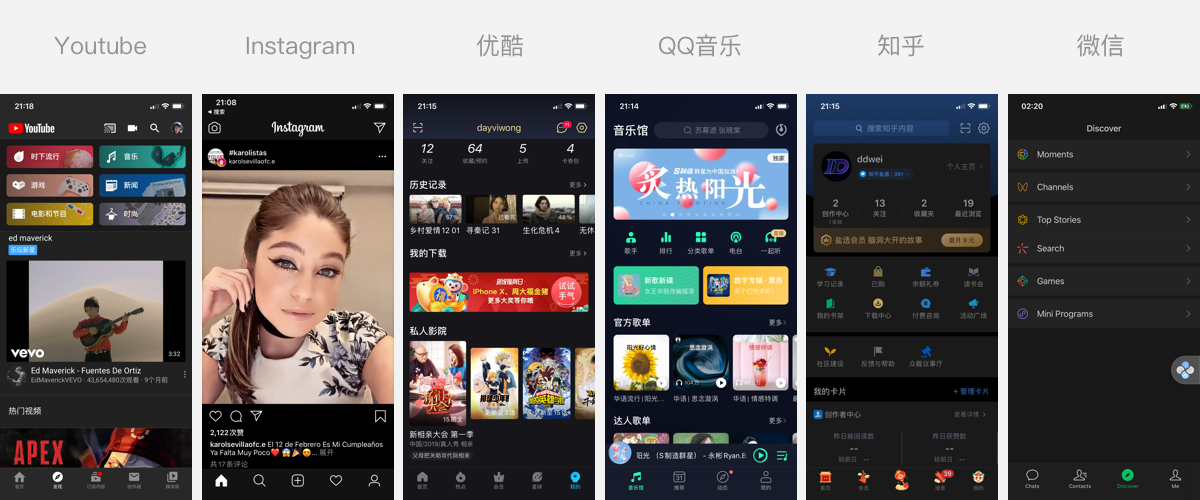
一些主流APP的深色模式
国内外的APP都有用使用到深色模式,部分跟随系统的设定而变化,例如Instagram、知乎、微信、优酷;而部分则是以主题化的方式进行呈现,例如YouTube、QQ音乐。

深色模式的设计建议
深色模式的设计不能简单粗暴的进行反色处理或变暗处理,处理不当可能还会产生反效果。因此需要整体考虑深色调的使用规则和逻辑,这里参考Material Design的规范总结了几个较为关键的点。
使用基础色进行延展
在设计之初你可以先设定一个最基础的深色,并且使用这个色调去贯穿整体深色模式的设计。尽量使用深灰色而非纯黑色,因为在深灰色上使用浅色文本的对比相对来说较弱些,可以减轻眼睛阅读的疲劳度。
从以下案例来看,“000000”(纯黑色)会显得颜色过深浅色文字过亮;“111111”和“222222”则适中;“333333”相对来说相对较亮,虽然文字阅读并无问题,但需要考虑往上叠加后整体设计是否偏灰。

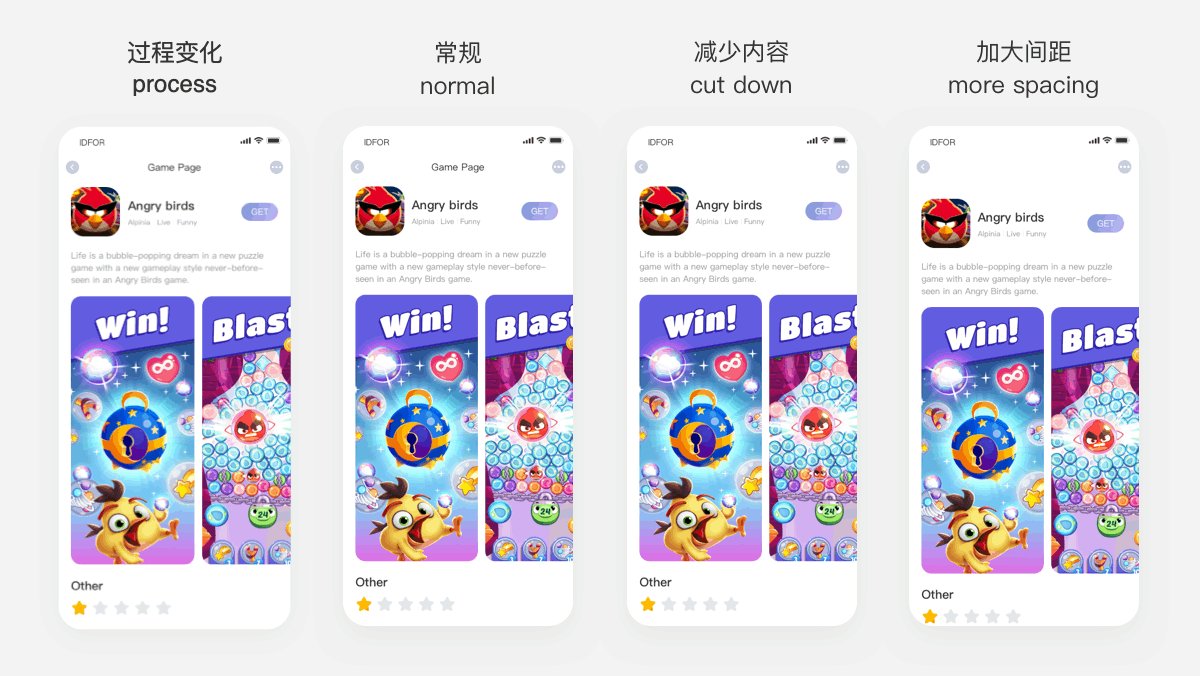
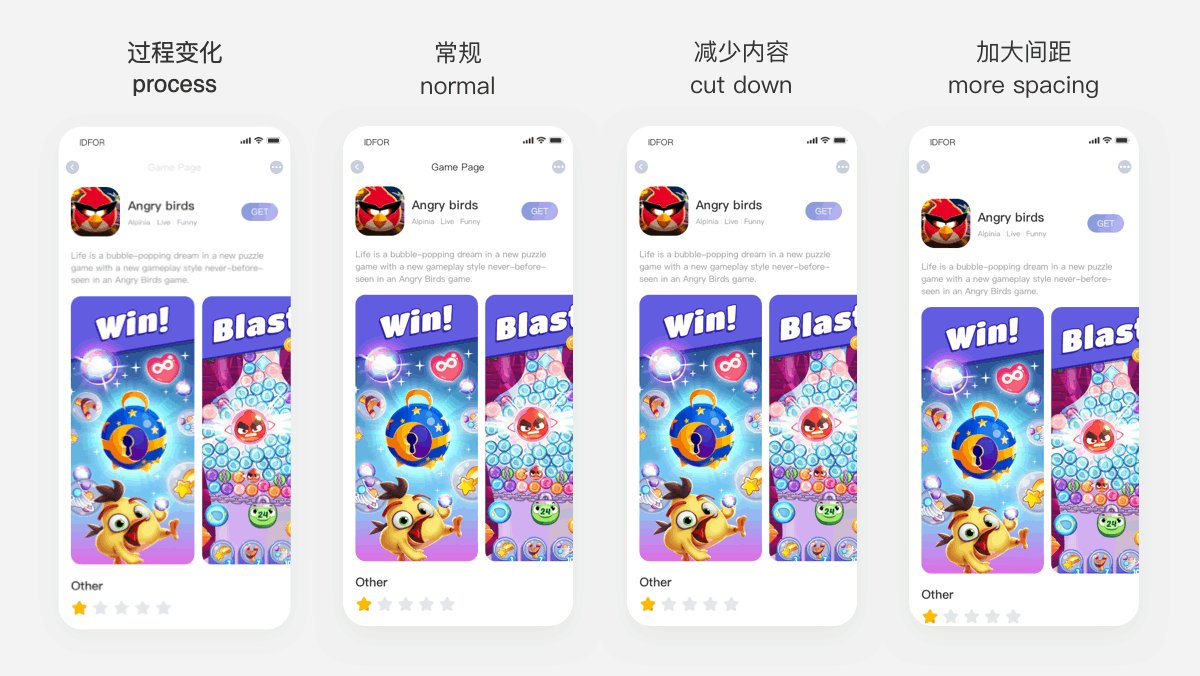
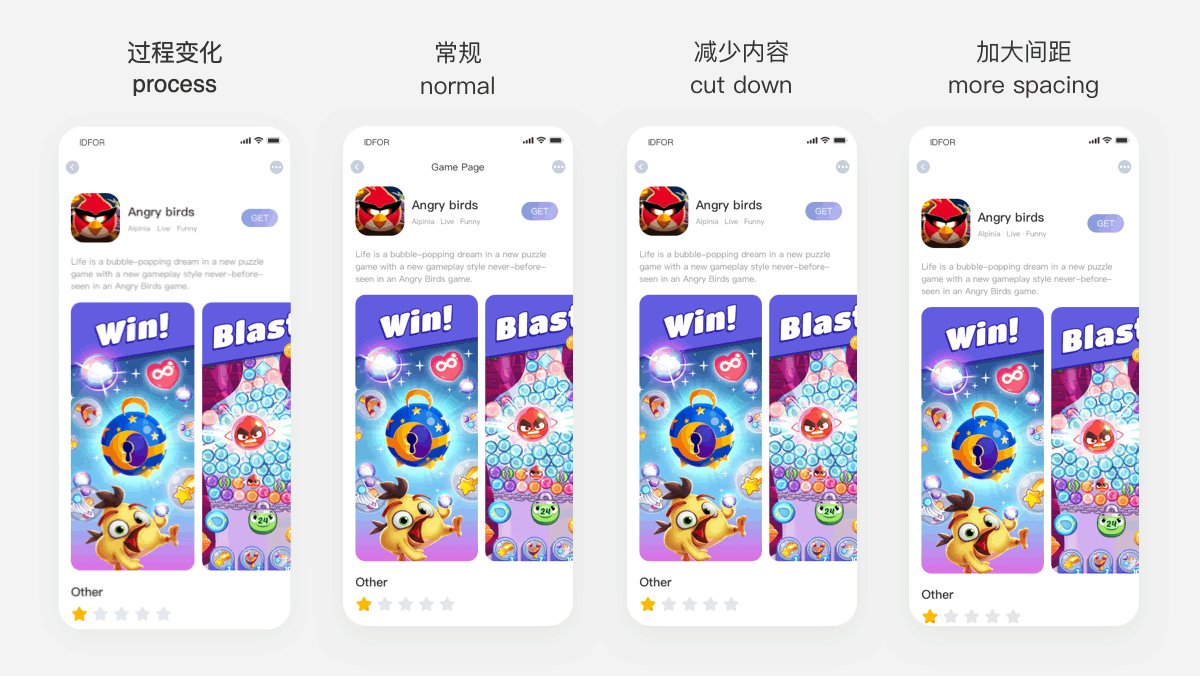
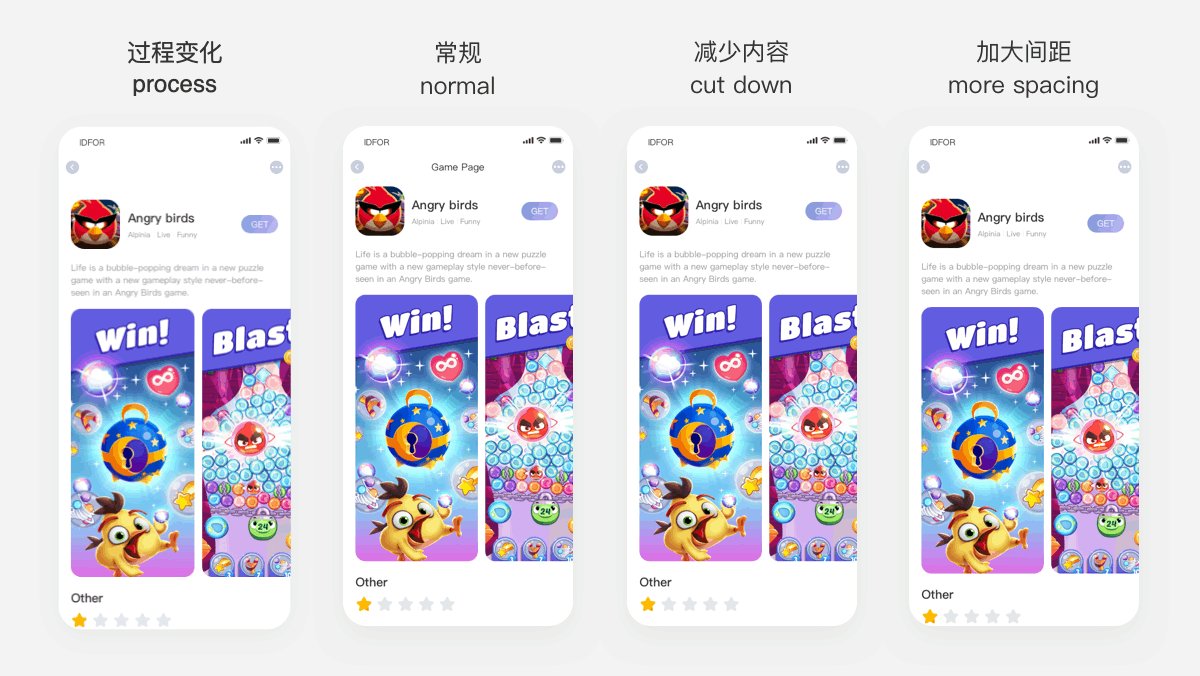
通过层级叠加的颜色变化
为你的界面层级设计一个合理的透明度叠加变化规则,例如以底层为基准,往上每一层都叠加2%的透明度变化。如下:底层叠加0%,导航层叠加3%,内容层叠加6%,弹出类浮层叠加9%,操作反馈层叠加12%。以上是一个举例,实际则需要根据你的设计需要进行设定。

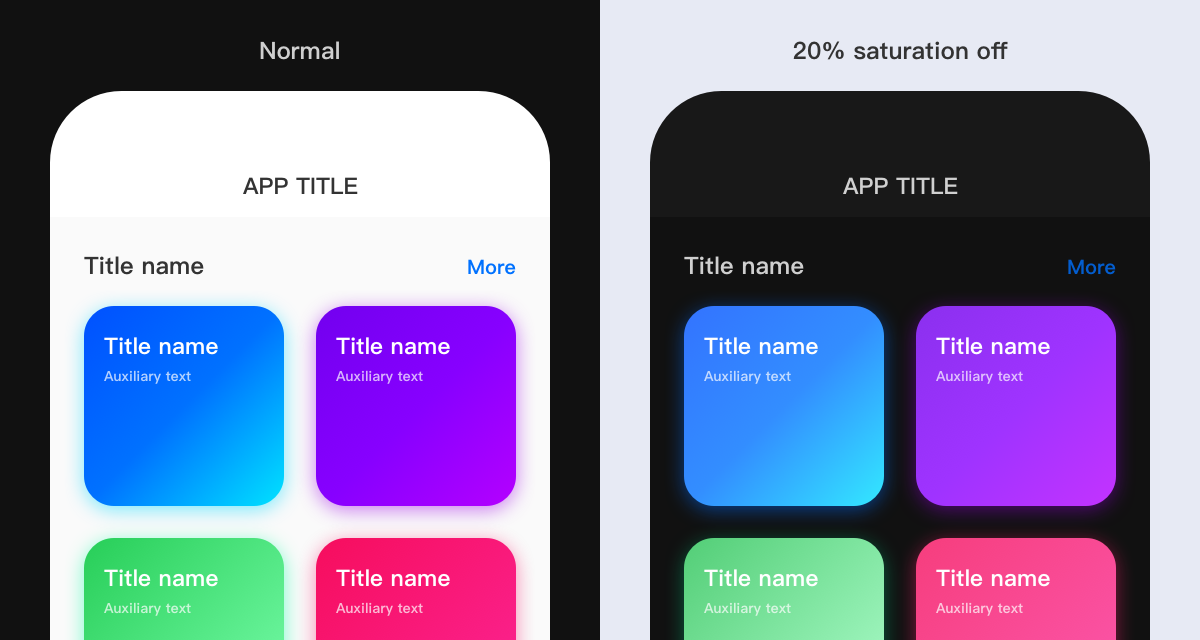
优化深色下的亮色对比程度
深色的背景下,文本或图标的饱和度或亮度过高会产生强对比,容易造成视觉疲劳,因此从白色切换到深色模式下的设计需要进行适当的调整,通过降低饱和度或明度来达到视觉和谐的程度。

小结
深色模式在各大手机系统及主流APP的推进下,相信会越来越多的APP会跟随设计。但其实我们还需要思考,深色模式的设计解决了什么问题?是否都需要深色模式的设计?我们可以一起来探讨下。
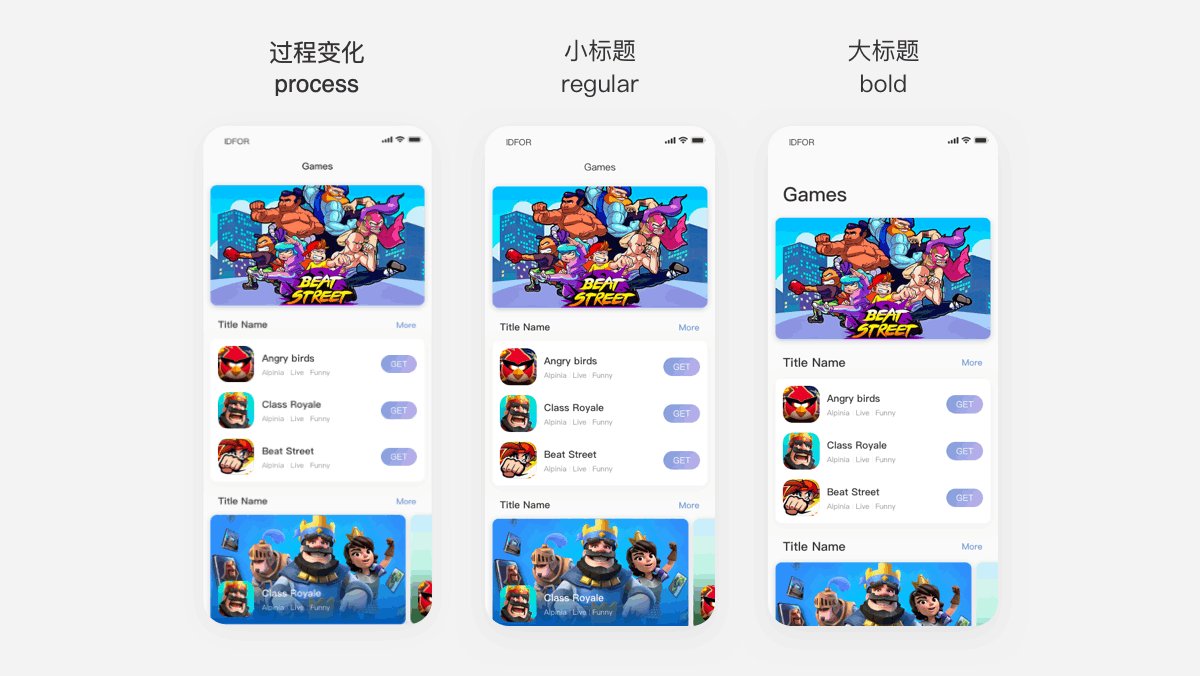
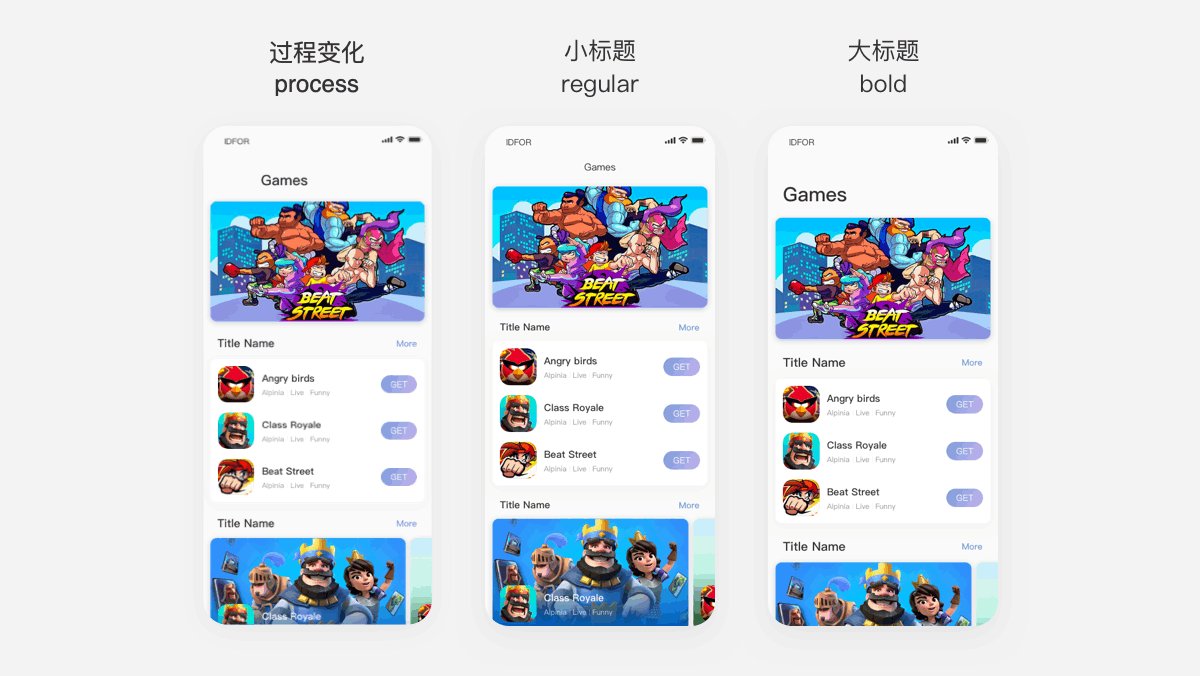
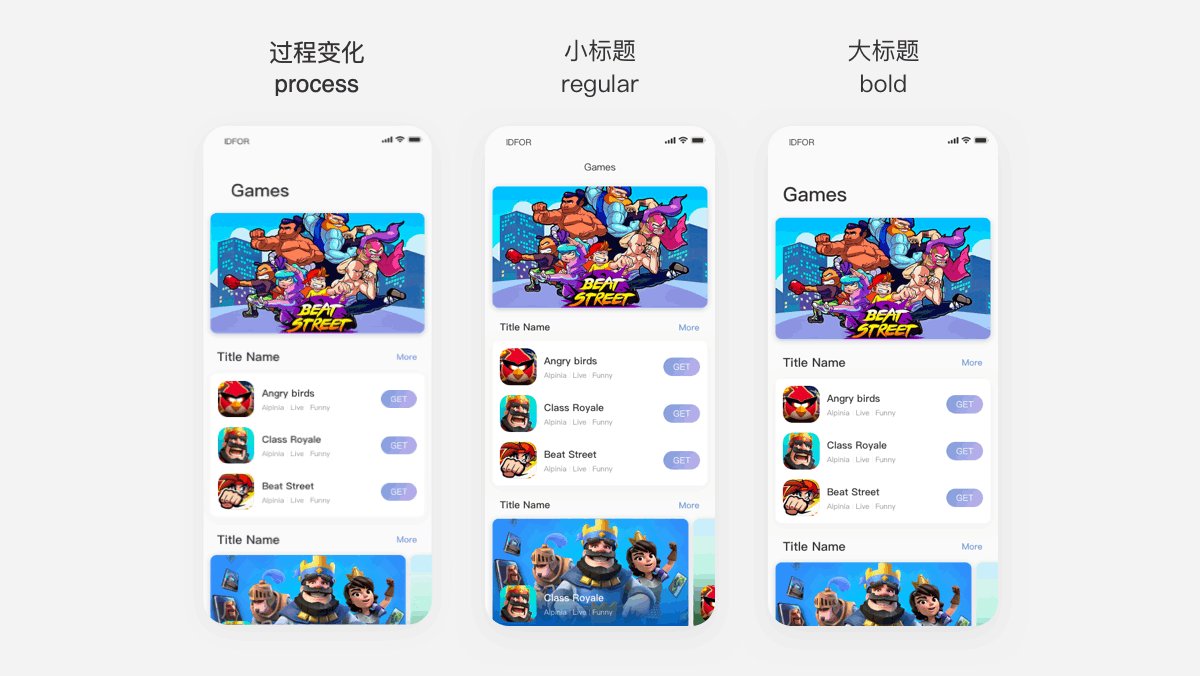
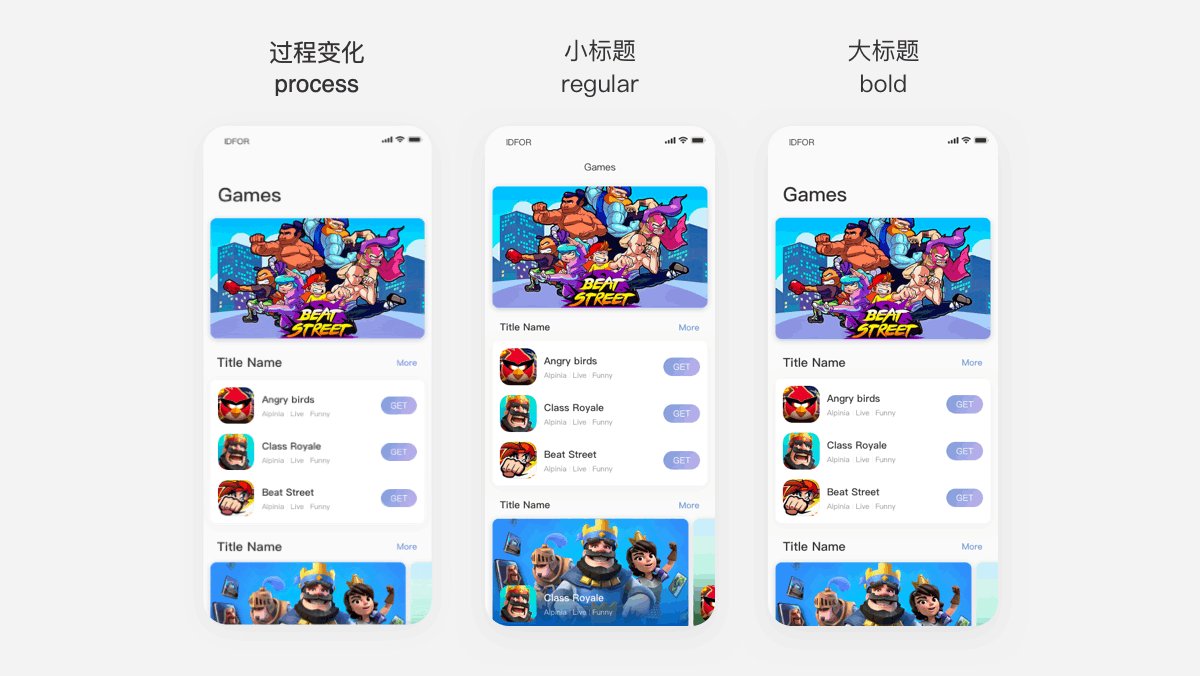
二、新鲜多彩的颜色
年轻人一直是移动互联网的主力军,年轻化的UI设计风格一直是UI设计师所追求的方向之一。年轻、活力、朝气是年轻化的表现特征,而设计师通过新鲜、多彩、大胆的颜色来表达这些特征是更容易产生设计共鸣。
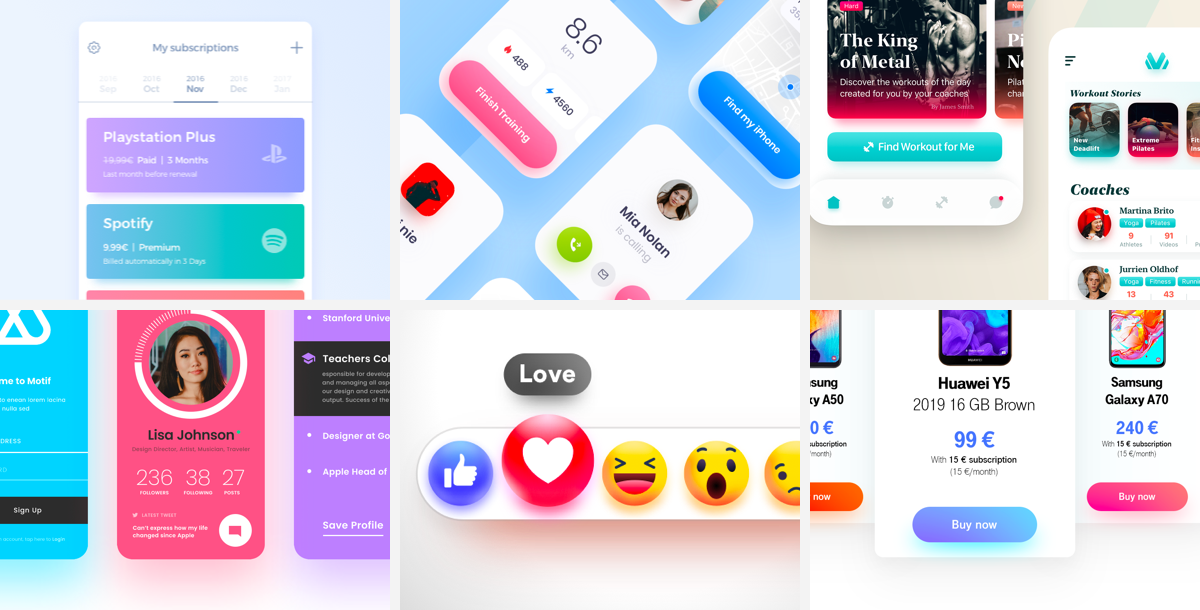
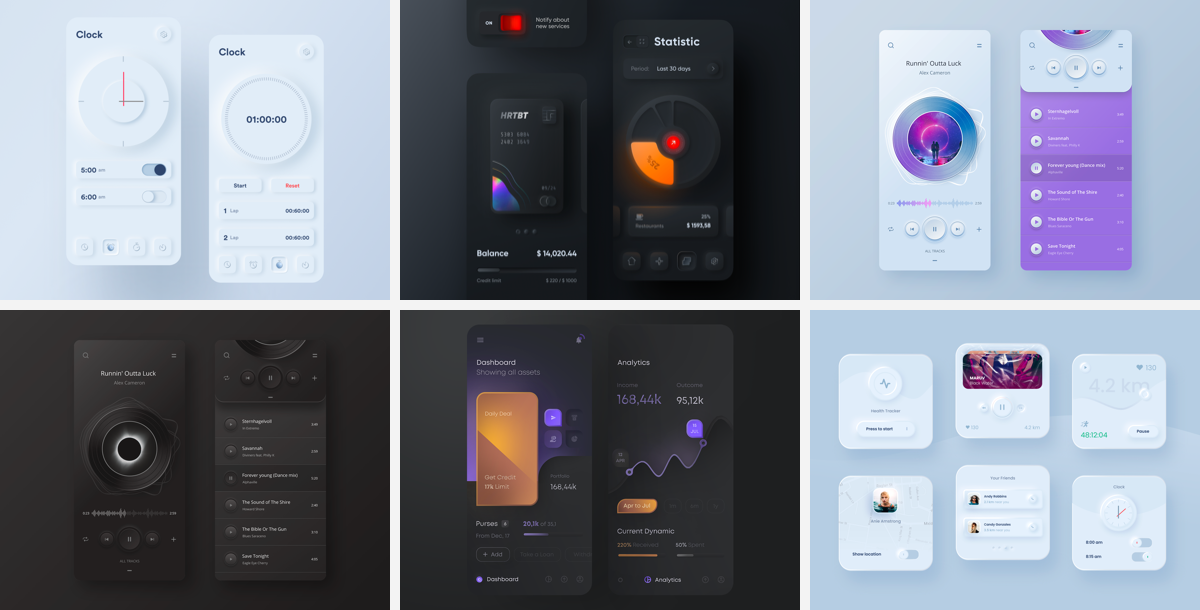
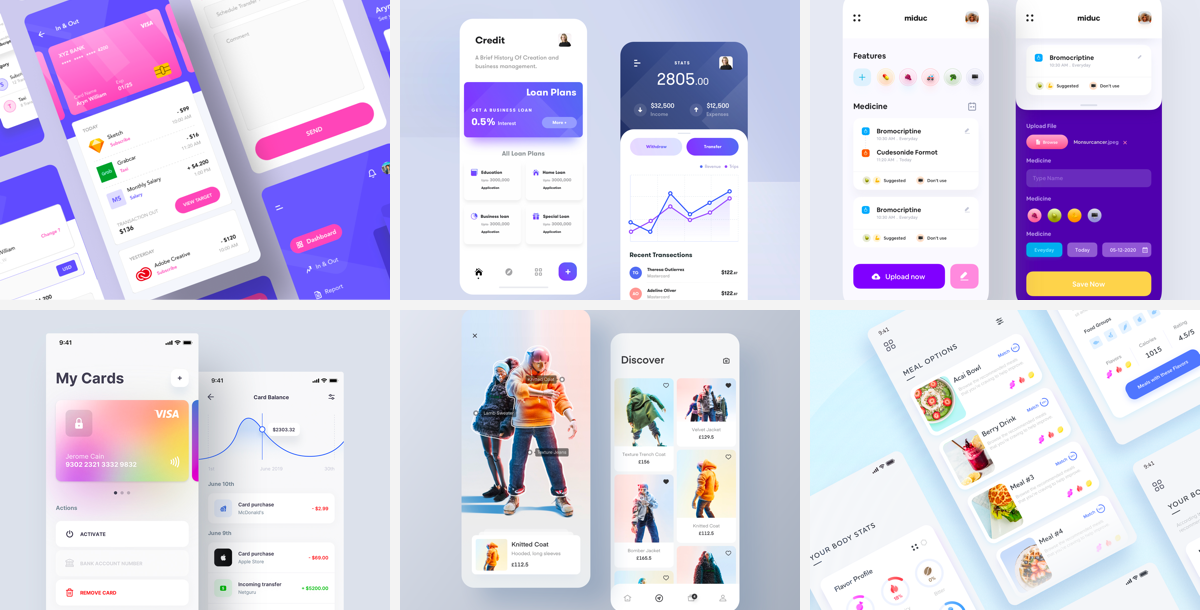
如下面的案例,就是通过多颜色搭配、渐变色、对比色等设计方式来表达年轻化的设计。

多颜色搭配
从个人的经验中总结,如果只使用一种颜色来设计往往容易使界面变得单调,且具有应用的局限性。而多颜色搭配的设计更能让整体的UI界面变得丰富有层次,并且更加贴合年轻化的趋势。这里建议一个主色搭配多个次级颜色,整体上让使用者感知到整体的品牌色调,但却不会觉得单调。

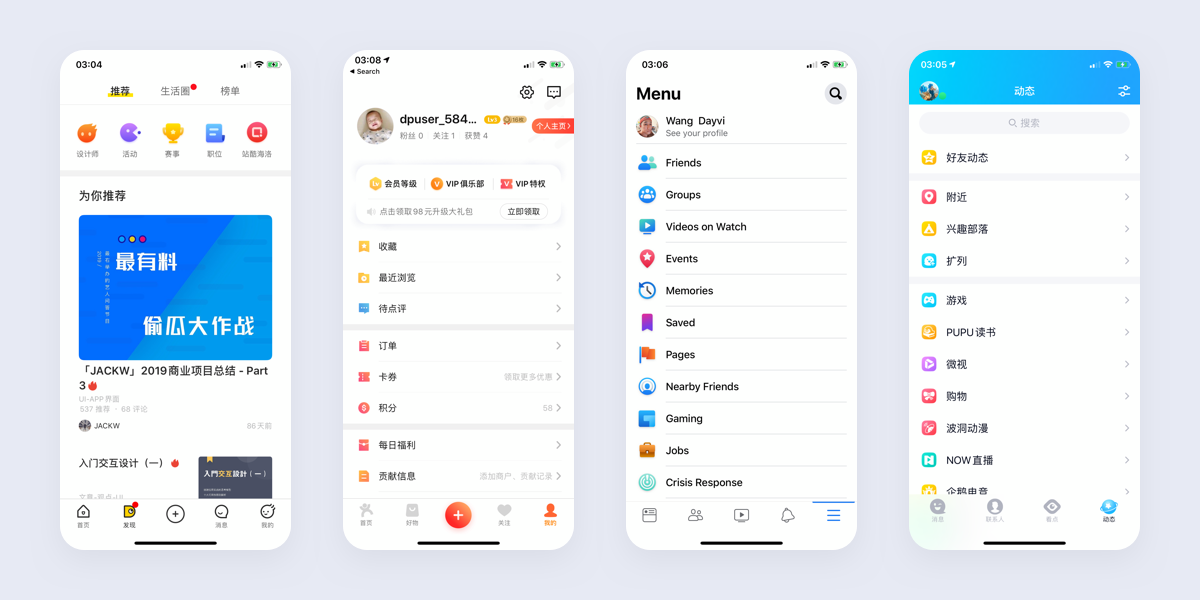
如以下的一些APP的设计,也是使用主的品牌色再结合一些辅助色进行设计,来达到年轻化和颜色丰富感。

大胆使用渐变色
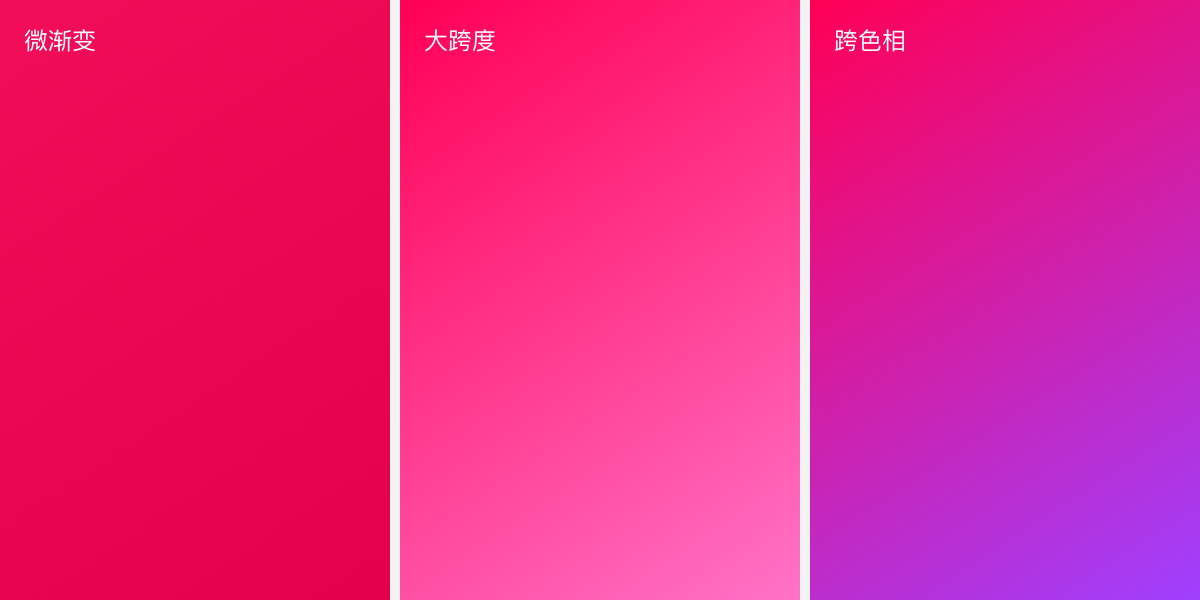
渐变相比纯色的表达可以更好的拓展颜色的使用,提升颜色的跨度表现,丰富设计质感。渐变跨度的大小决定颜色的冲突感,小渐变表现柔和的轻质感,大渐变提升色调的对比碰撞可以让界面表达更加鲜明、活力。
渐变对比
不同的渐变效果会得到不同的视觉感受,更会影响整体的设计风格。而具体使用哪一种渐变则需要依赖于设计师对整体设计风格的定调和对产品调性对把握。

运用撞色
通过对比色或邻近色的使用让渐变更加富有多样性,提升用色的层次感。

更多渐变的方式
通过不同的叠加方式,可以迸发出更加不同的渐变效果。(以下的内容只作为案例展示,不限制有更多的表现形式)

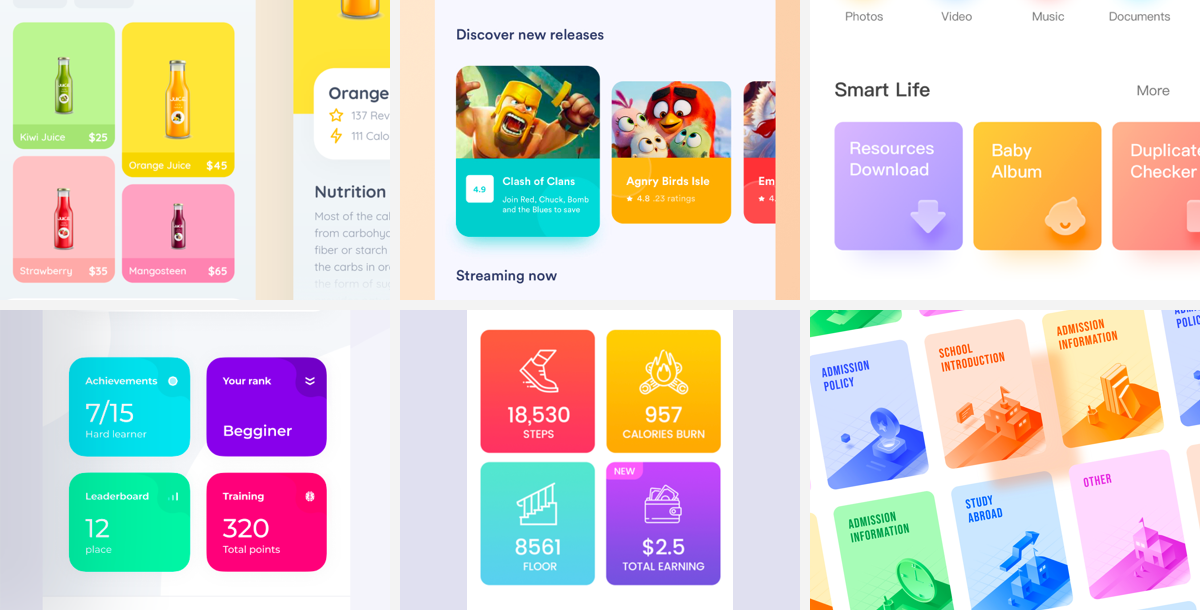
UI中多彩的体现
UI设计的多彩化主要表现在一些控件或组件中,例如我们可以通过图标、按钮、内容模块、插图、背景、投影等内容的设计来丰富整体界面的颜色应用。
图标
我们可以通过渐变叠加、对比色使用,又或者2色叠加、3色叠加等多种多样的方式来营造图标的多彩感。

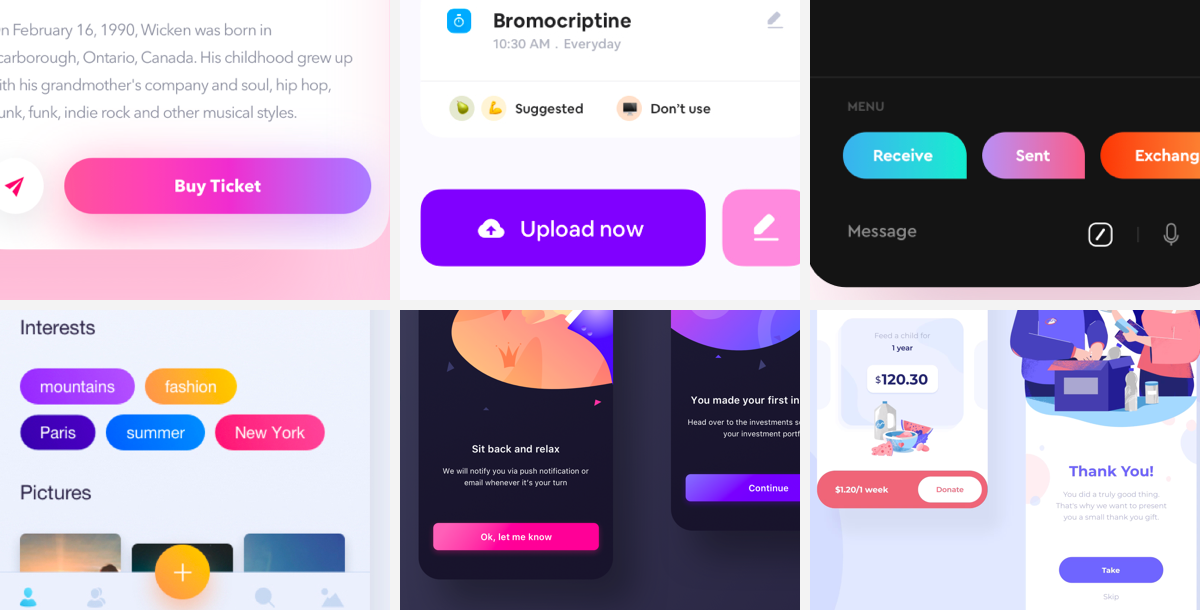
按钮
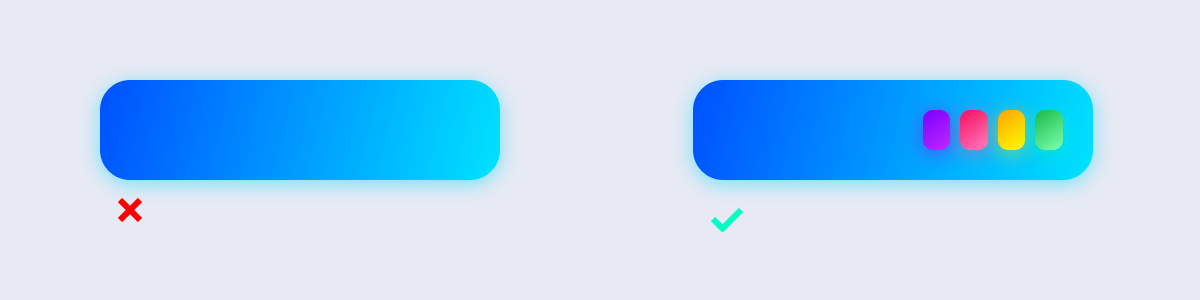
通过使用渐变色提升按钮的质感,让原本简单的按钮变得更加精致并增强按钮的可点击性。当然是否使用渐变需要根据整体APP的视觉风格而定,以下有几点渐变按钮的建议:

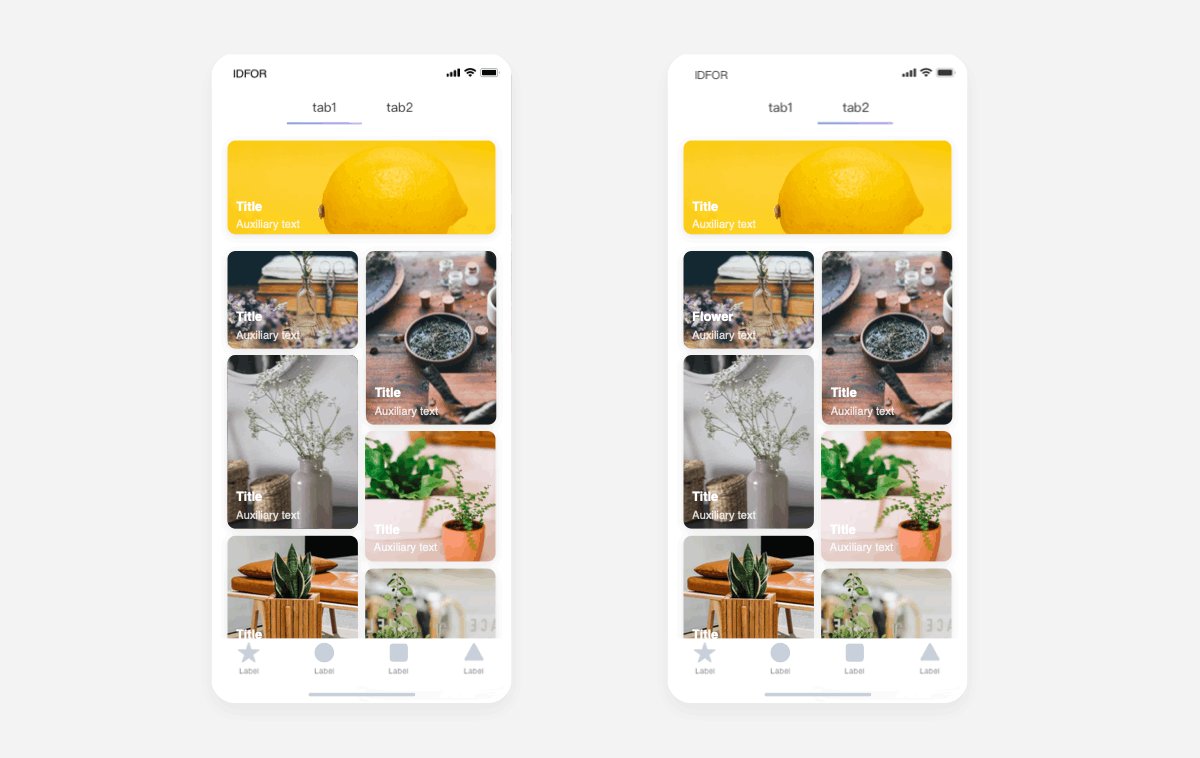
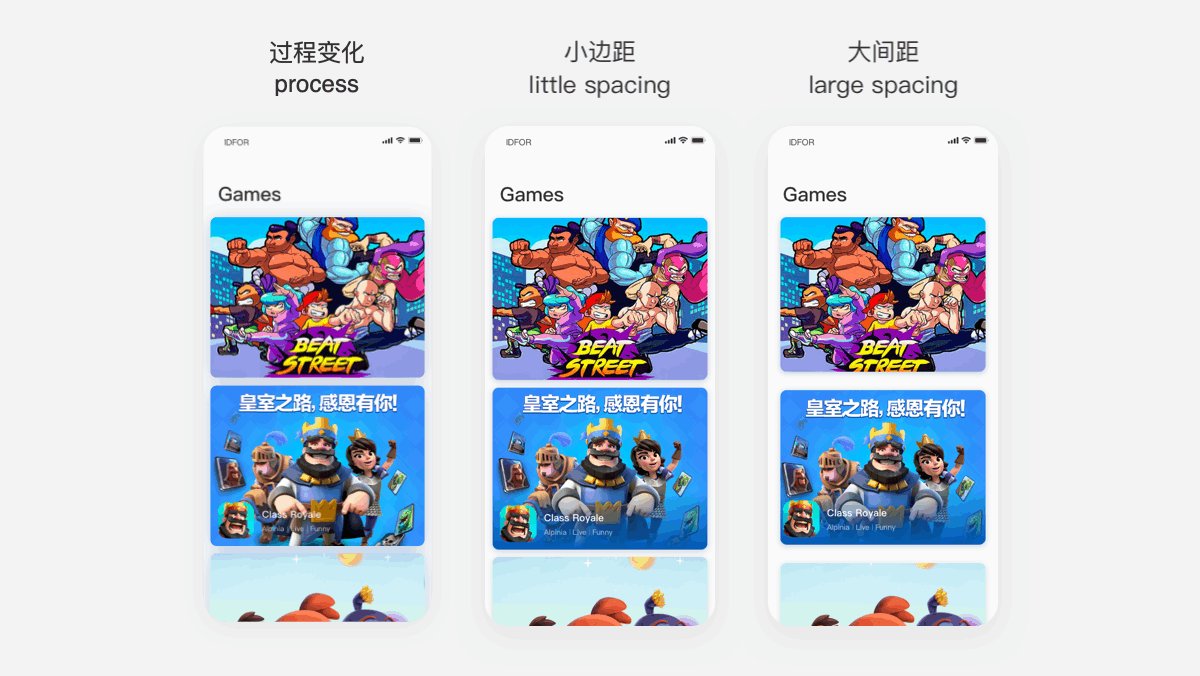
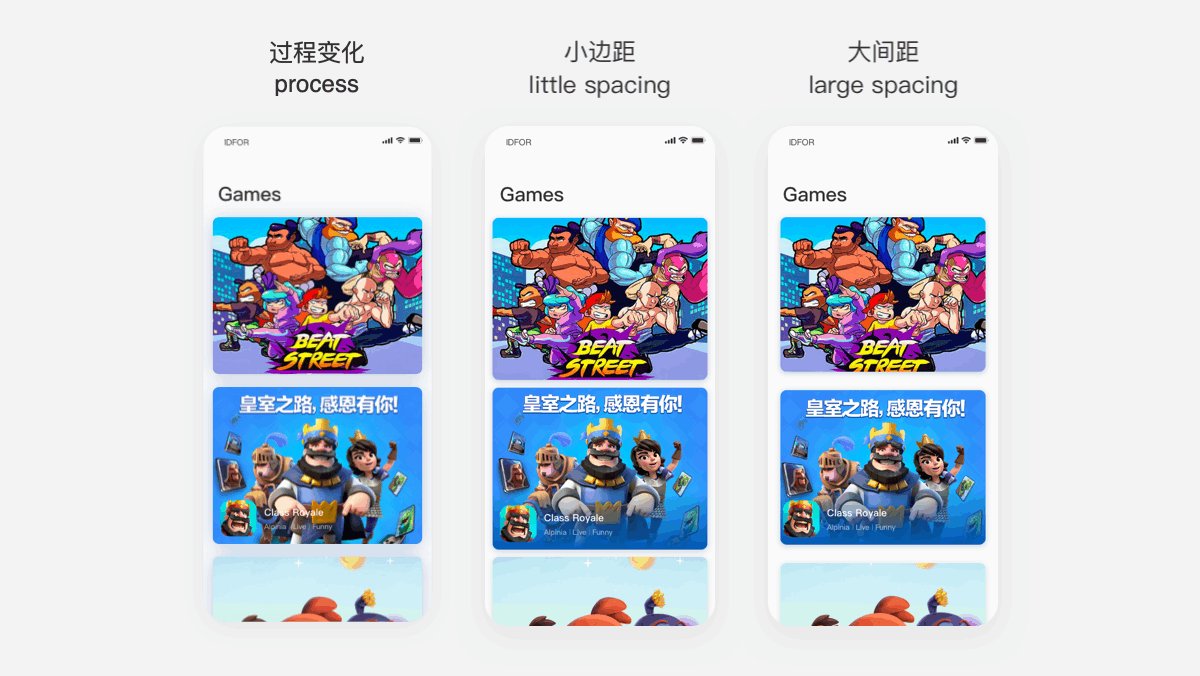
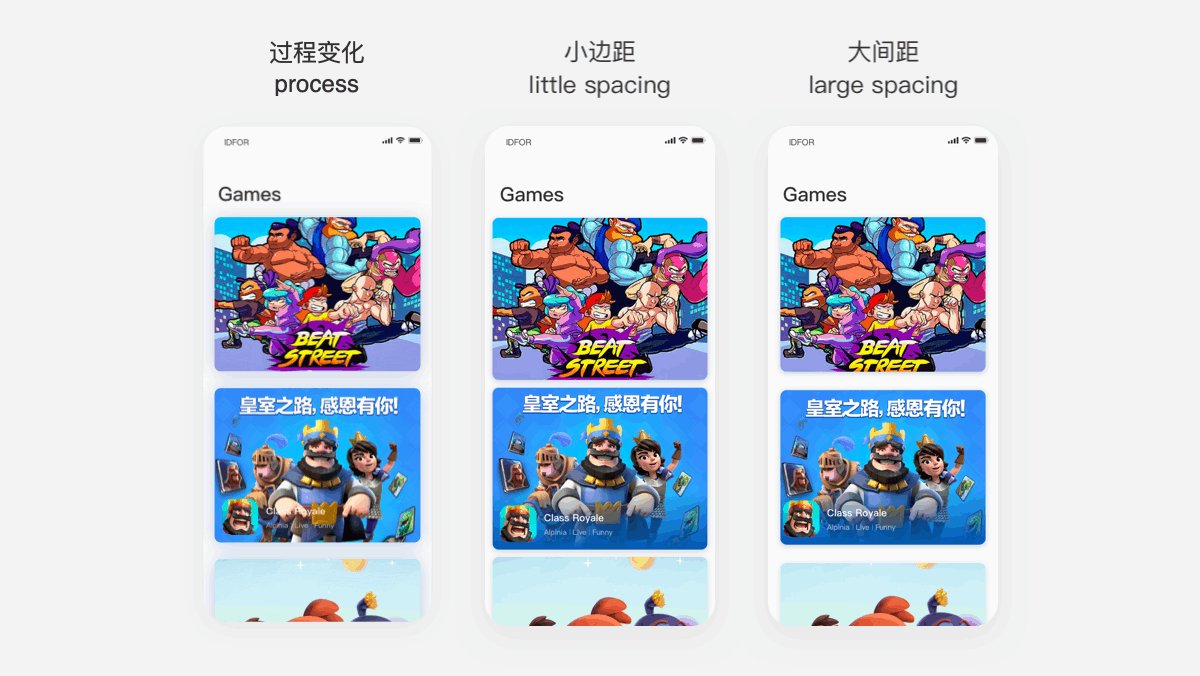
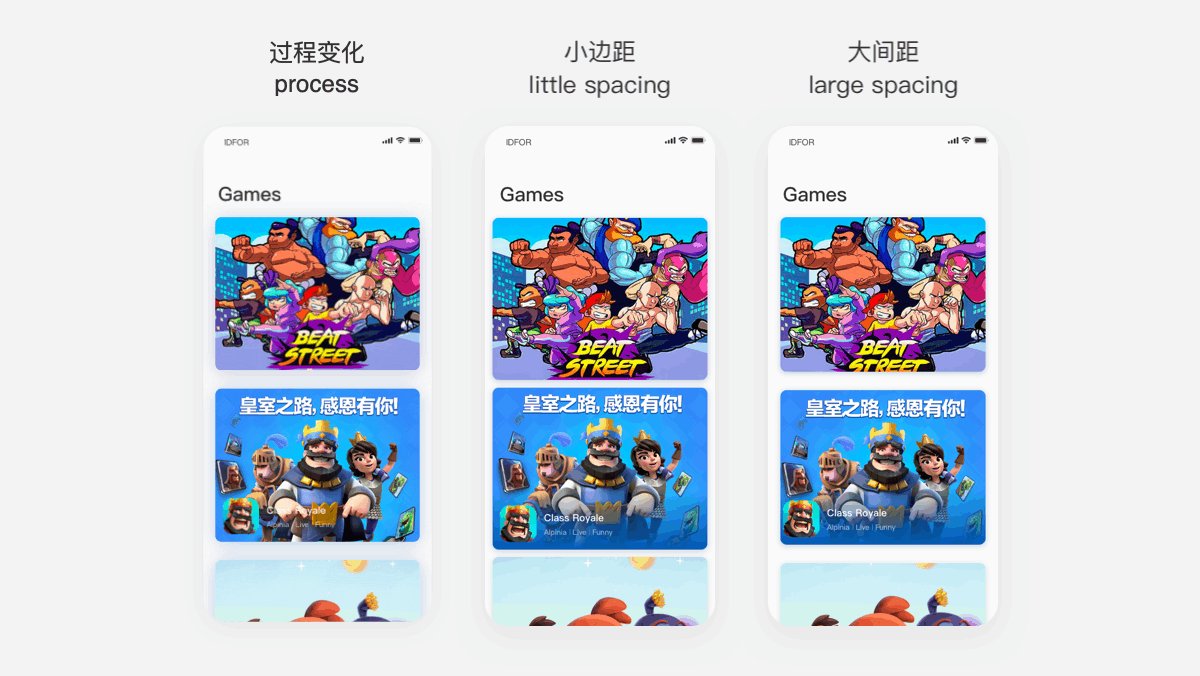
内容模块
在模块的设计中使用不同的色调来区分内容并来营造多彩的氛围设计表达,让整体的模块设计避免过于单调,提高视觉冲击力。

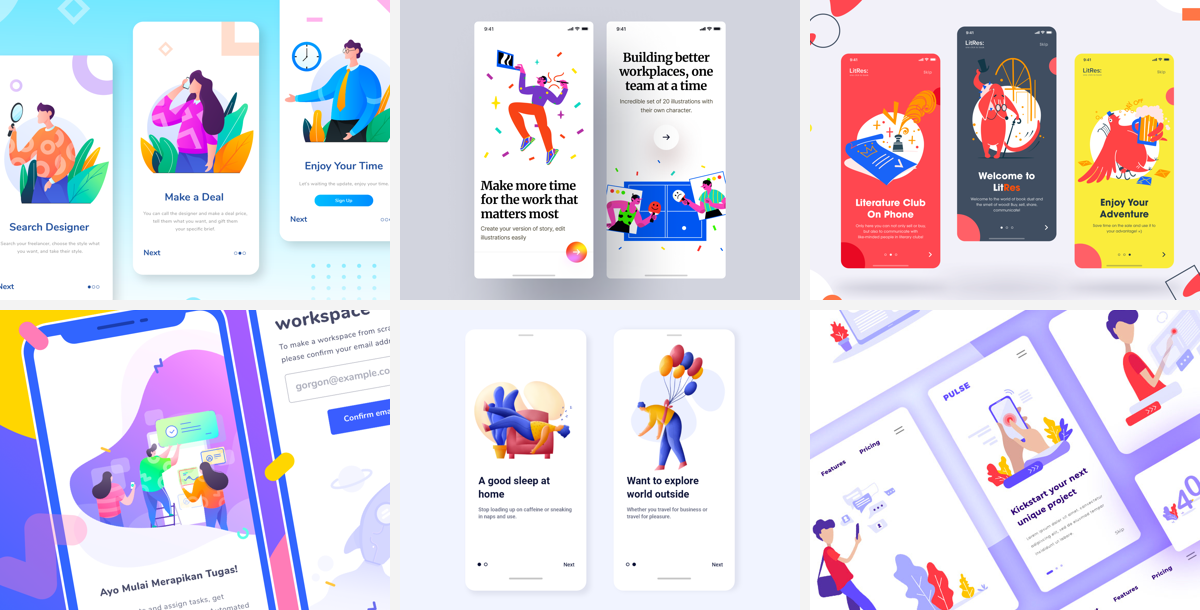
空白页插图
空白页的设计不再是简单的图像,而是使用颜色较为多彩的插画形式,在情感表达上更加丰富和具象。

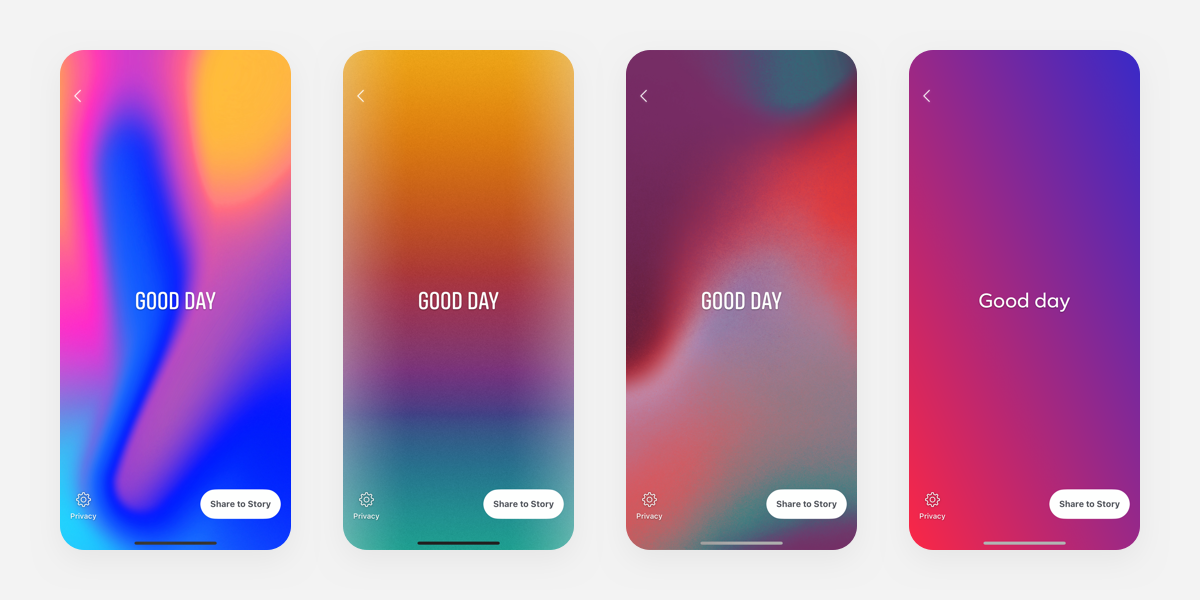
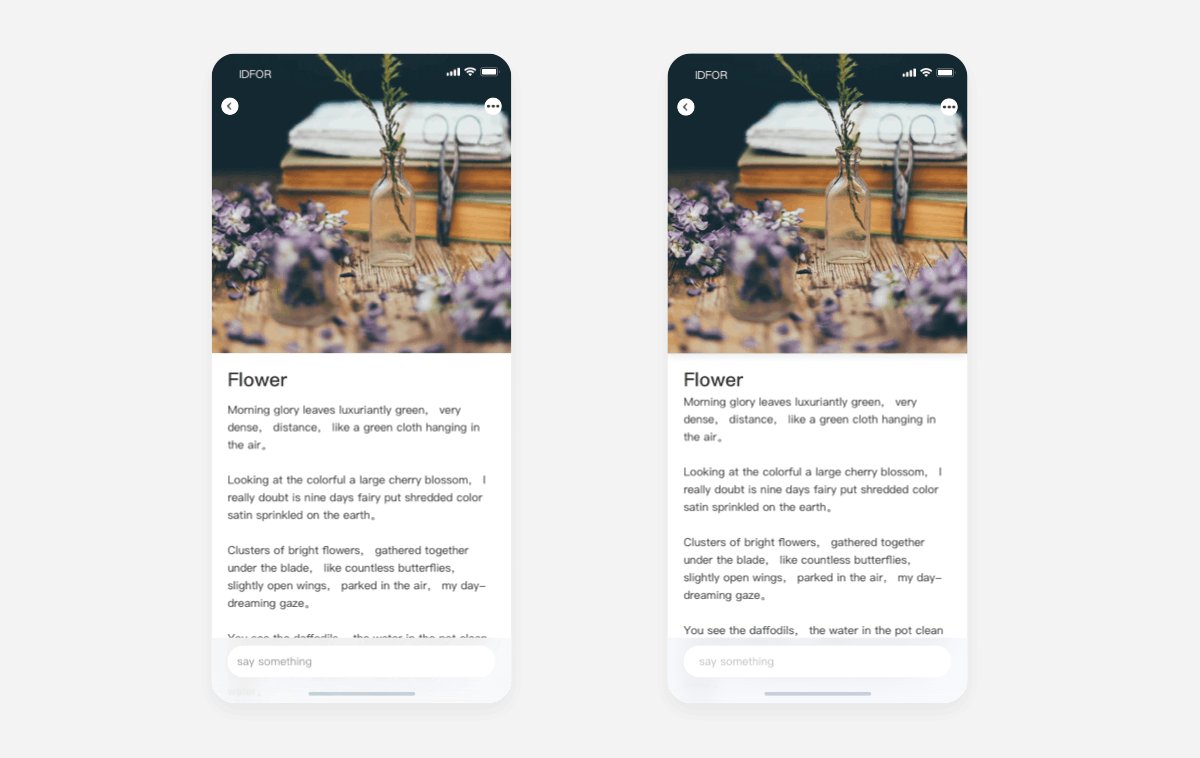
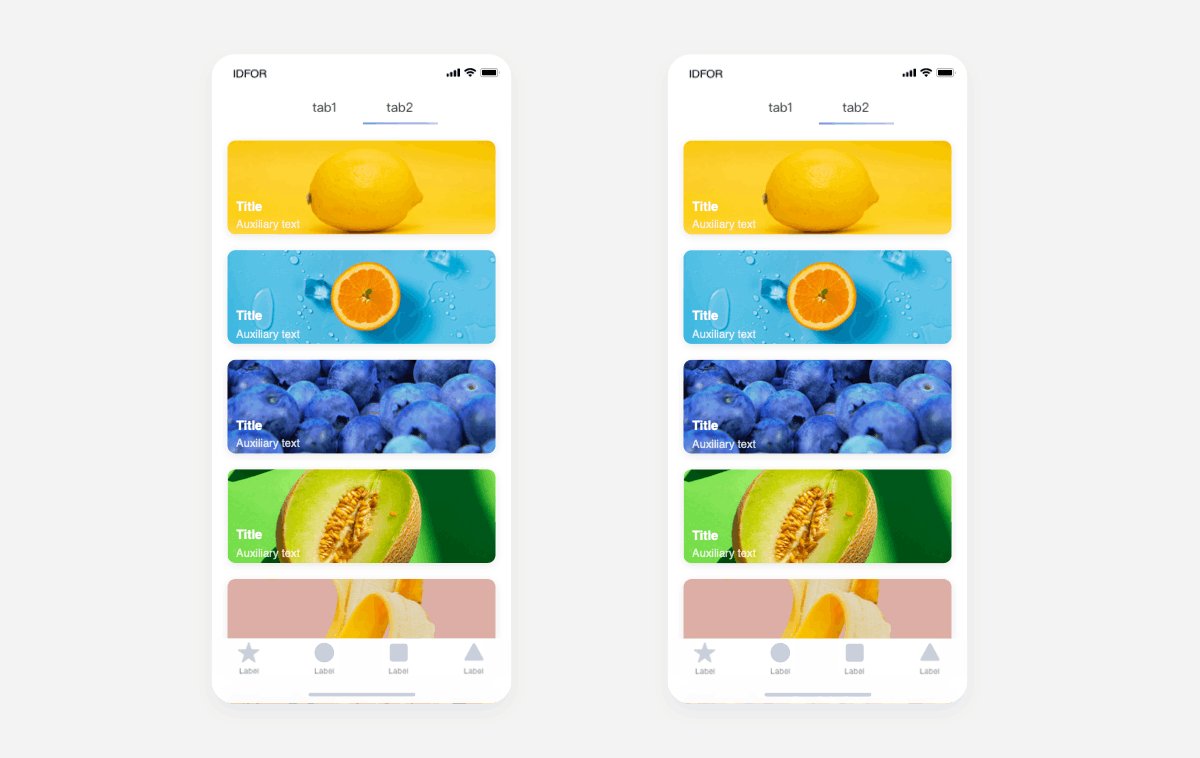
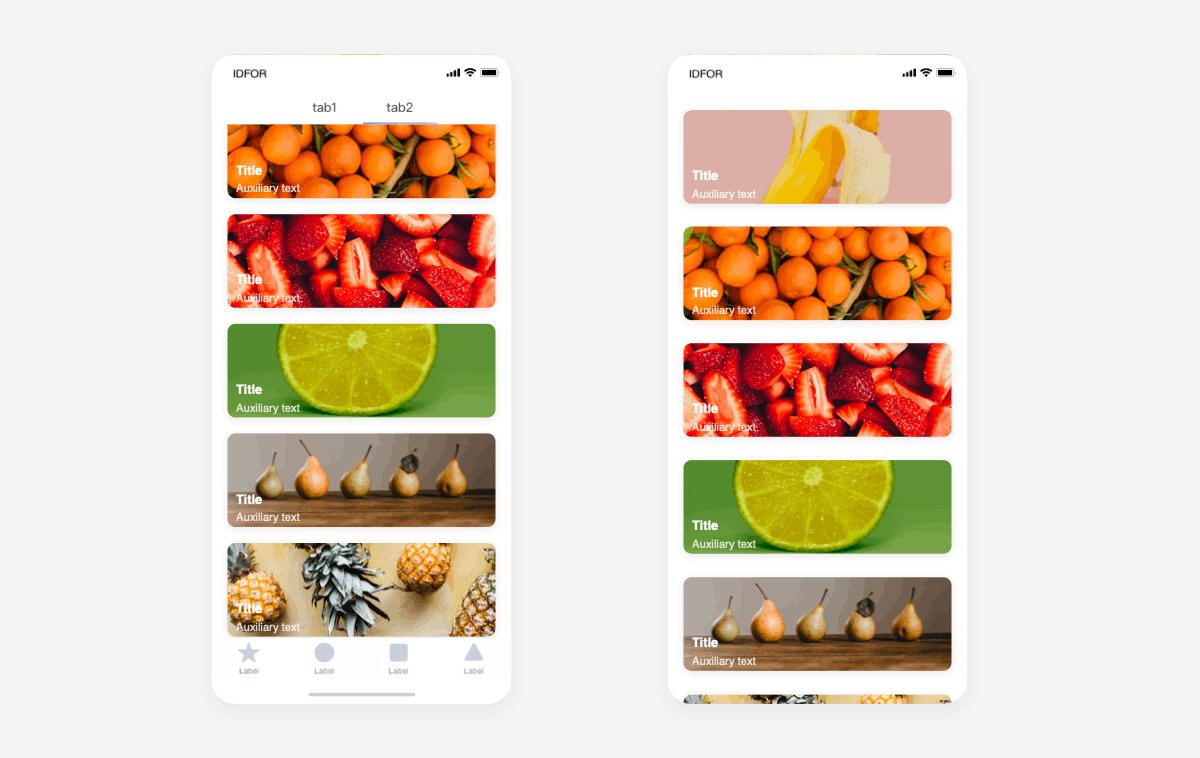
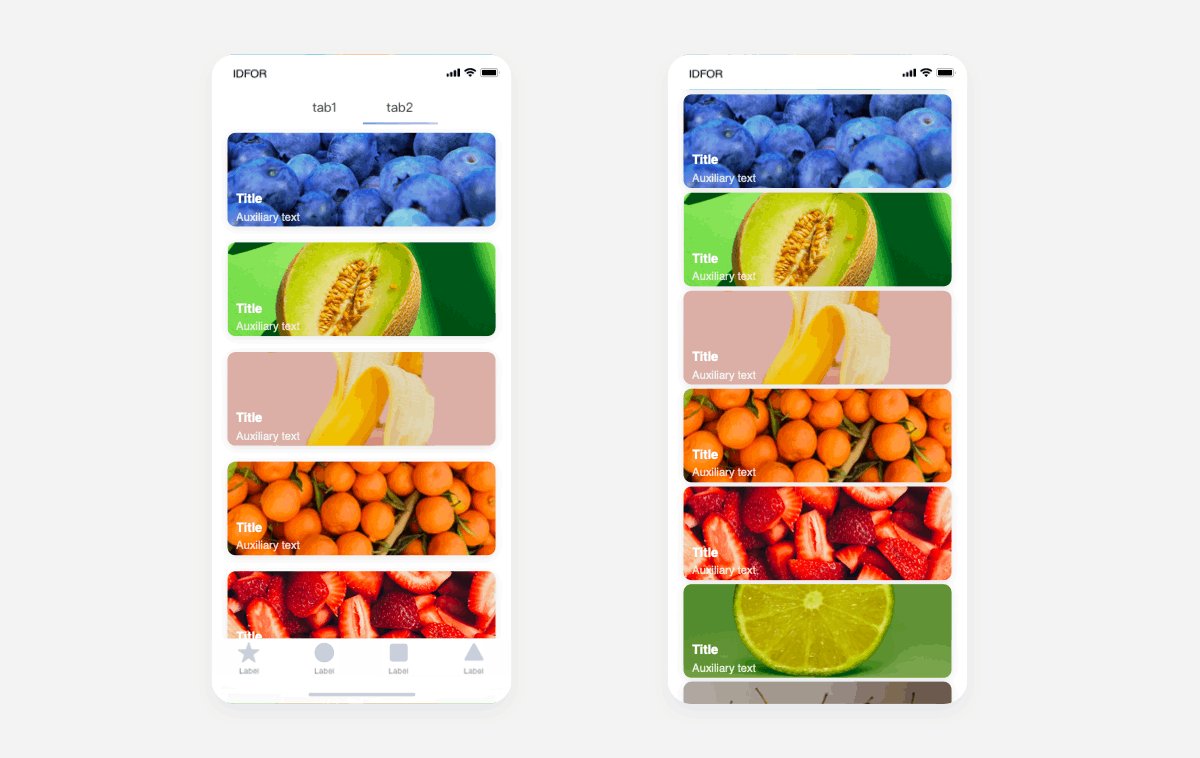
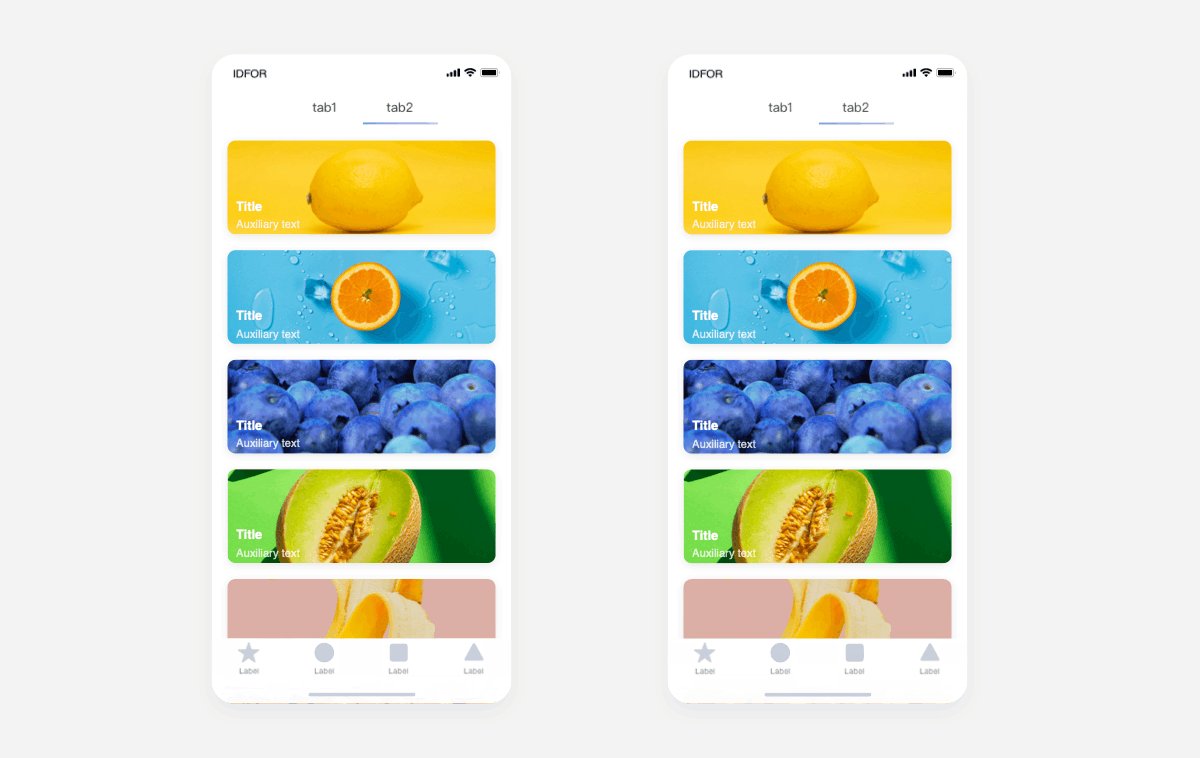
多彩背景
多彩的背景结合简单的反白文字,在氛围上更具有调性和视觉冲击力,同时兼顾内容的表达。

彩色投影
在多彩的元素下使用带颜色的投影而非使用简单的黑色投影,更能烘托多彩的内容元素,整体的感受是一种近似环境色影响的变化,而非简单的遮挡投影变化。结合多彩的设计,让你的设计更加精彩夺目,常见于一些彩色的内容卡片或彩色的按钮中。

彩色投影来源于元素本身,通过对颜色对透明度调整来达到效果。

小结
多彩的设计固然比简洁的设计来得更加吸引眼球,但更多时候需要把控整体界面的平衡,而非天花乱坠。建议可以参考上面列举的一些内容去尝试,是否达到你想要的多彩氛围。
三、新拟物风格
2019年底就在dribbble上就开始有人预言拟物化的风格,这是一种新拟物化设计风格,与以往的拟物化设计不完全一样,是一种介于扁平化和拟物化的新风格尝试。主要是通过光影的变化来突出内容的区域或模块设计,整体感觉相比扁平化的设计来说会更加具有氛围性和视觉冲击感。
此类风格是否适合所有类型的APP场景还有待探讨,或许在一些工具类的APP可以考虑进行尝试,例如:音乐播放器、计算器、签到类、操作工具类APP,在UI设计上可以考虑在部分按钮、卡片式设计、表单类的内容上进行尝试。

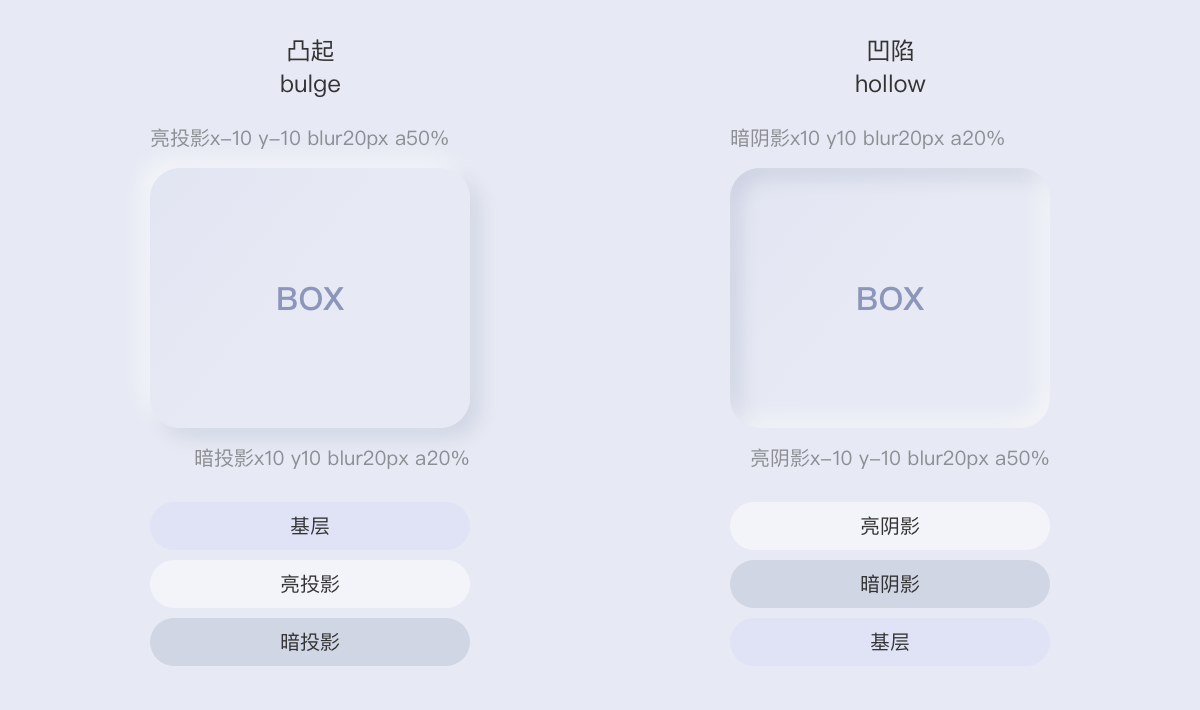
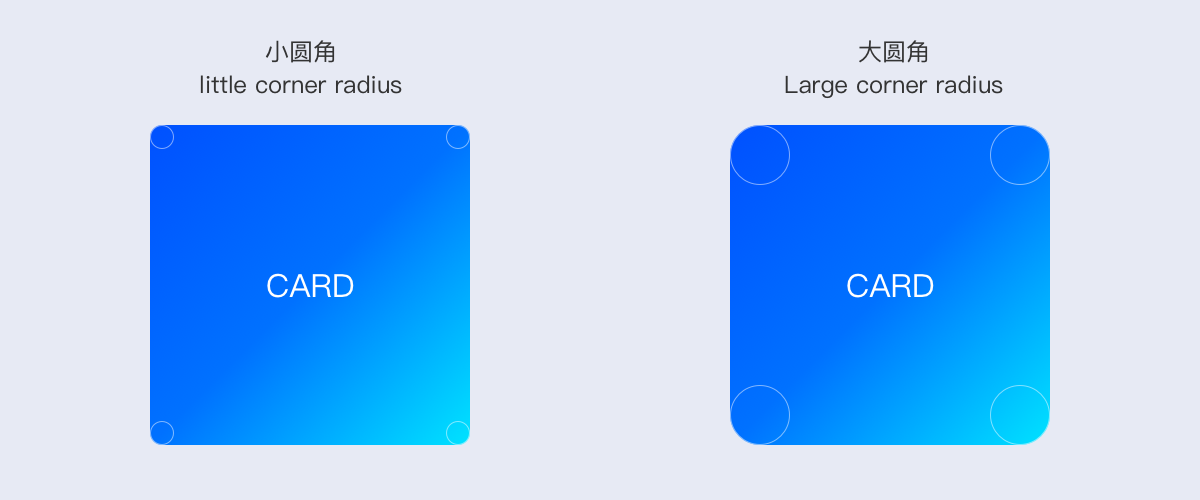
基本原理
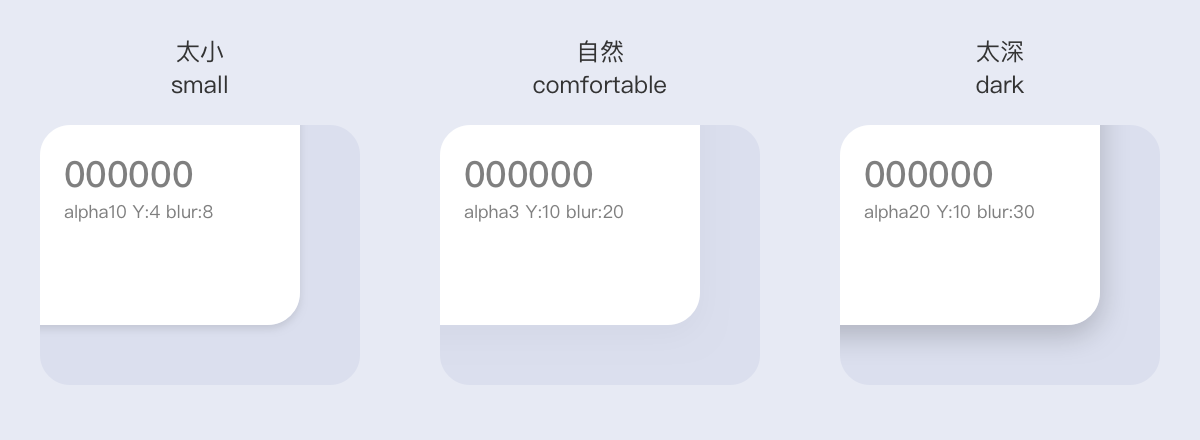
最基础的新拟物化效果分别有“凸起效果”和“凹陷效果”,两者差异化在于对光影的处理方式不同。凸起效果使用外投影来实现,叠加层级依次为:基层-亮投影-暗投影;凹陷效果效果使用内投影来实现,叠加层级依次为:亮投影-暗投影-基层。亮、暗投影的数值建议偏移值形成正负并保持一致,透明度依据实际情况进行调整。

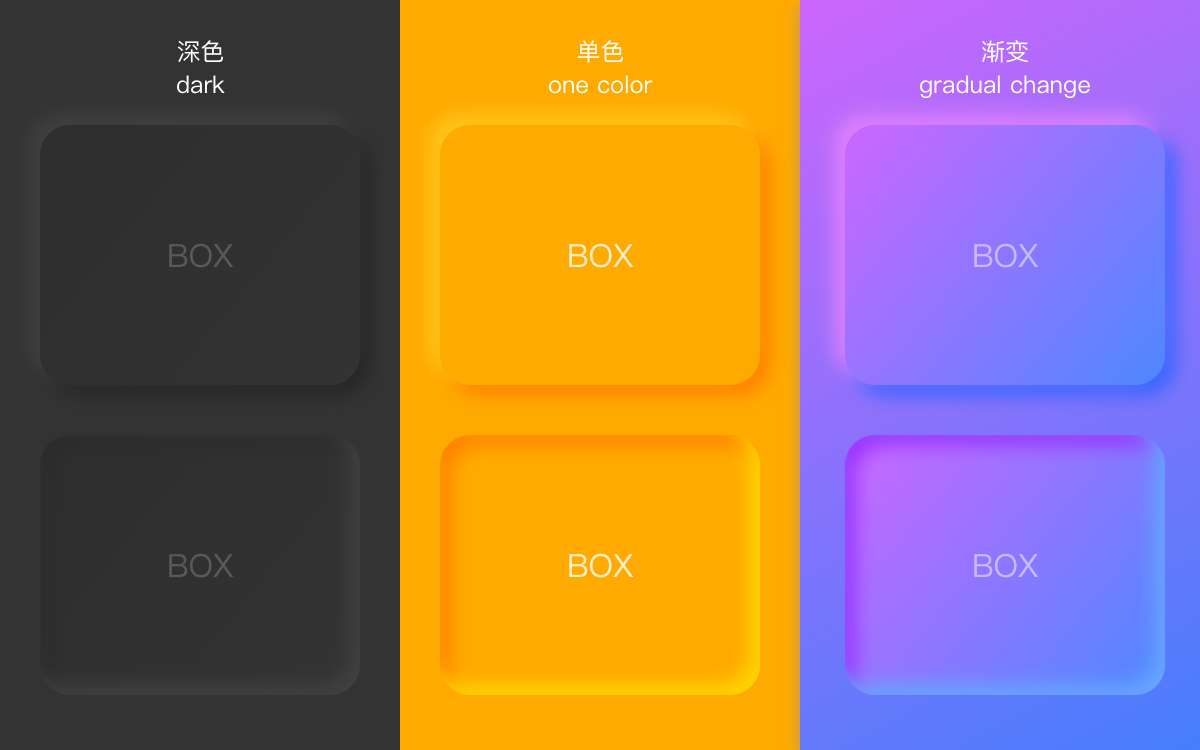
结合颜色
以深色、单色、渐变三组颜色进行了尝试,整体上来的处理方式都是以基层的颜色为基础对HSB进行调整,深色与单色的处理方式较为一致,渐变色的投影或阴影则需要根据不同的颜色进行调整,来达到合适的效果。

我们可以通过HSB的颜色模式来进行微调,达到明暗投影的效果

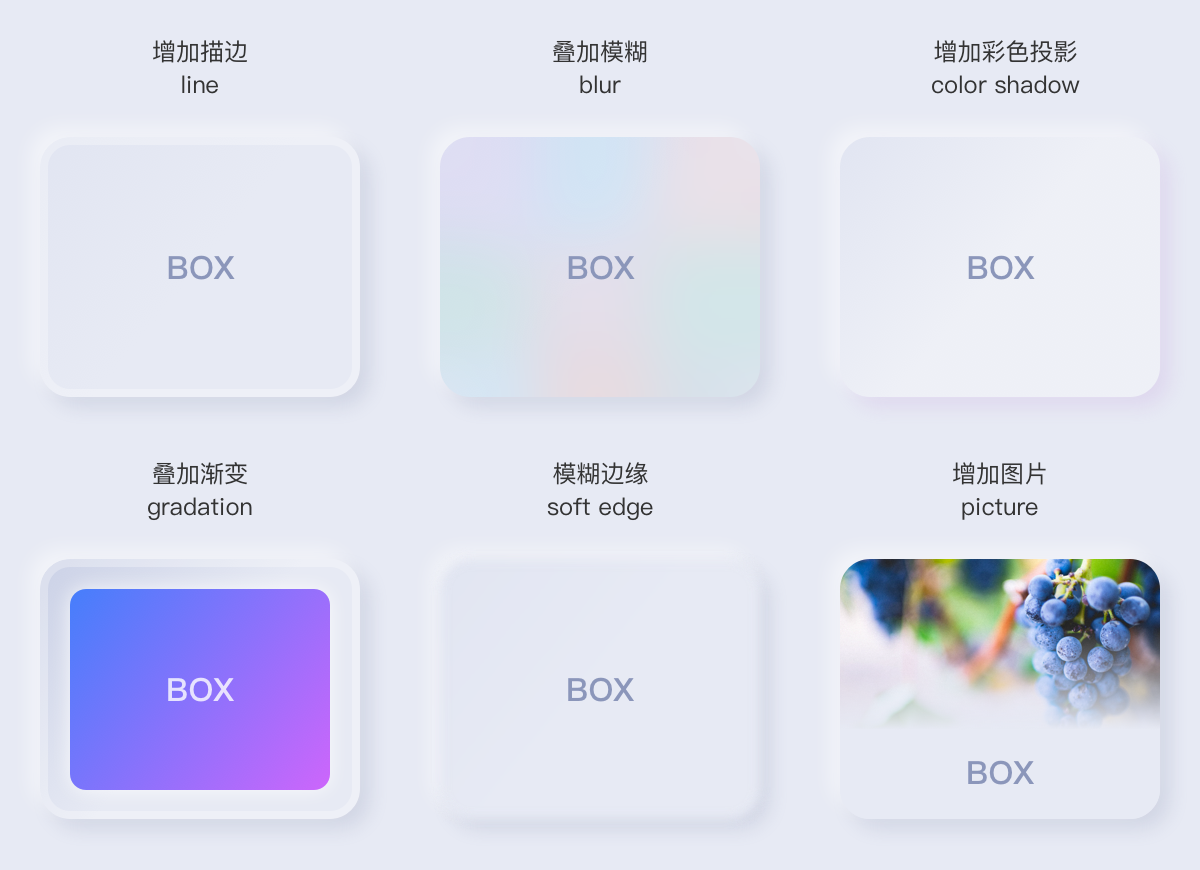
设计方式拓展
常态的表现往往并不难满足我们所有的设计,因此我们可以基于常态的设计样式再结合其他的设计方式,让整体的感受更加丰富。例如下面的一些例子:

小结
新拟物化的设计虽然新颖,但是否适合所有的设计?这个是值得思考的问题。面对一个新的趋势,建议可以多去研究和了解这方面更深层的内容,这样在实际应用才能更加得心应手。
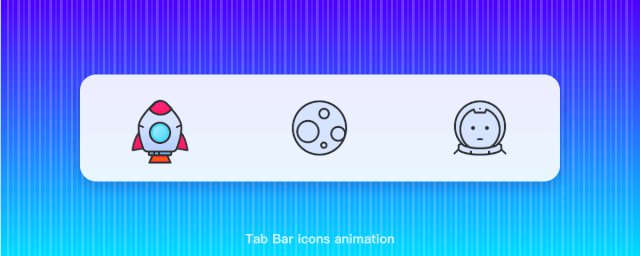
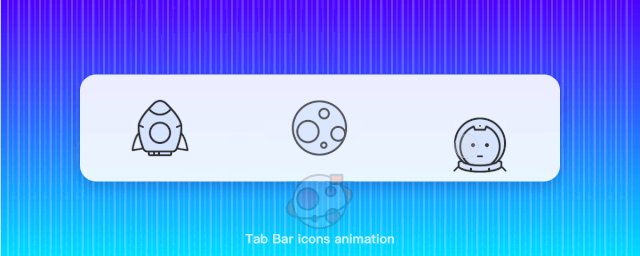
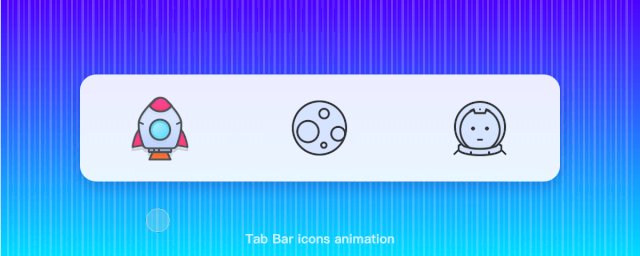
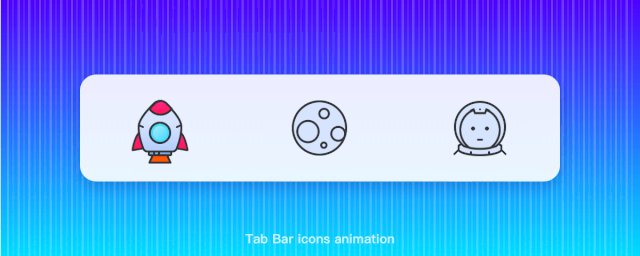
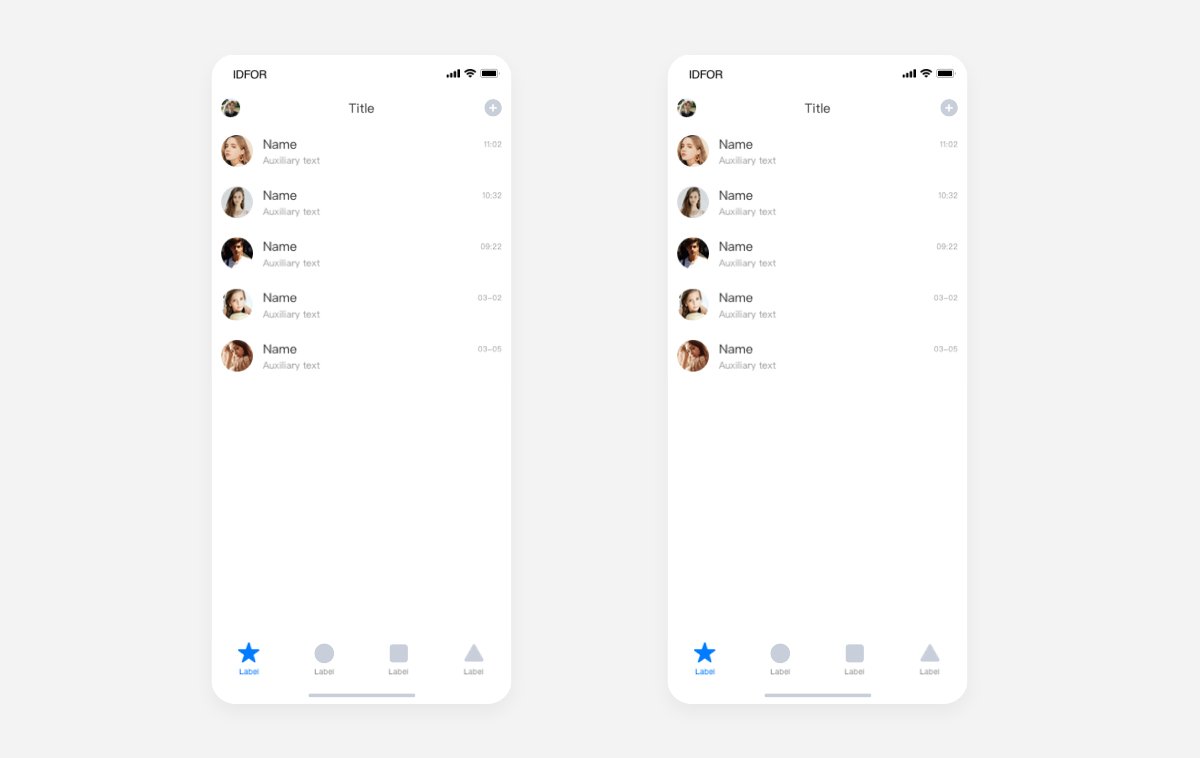
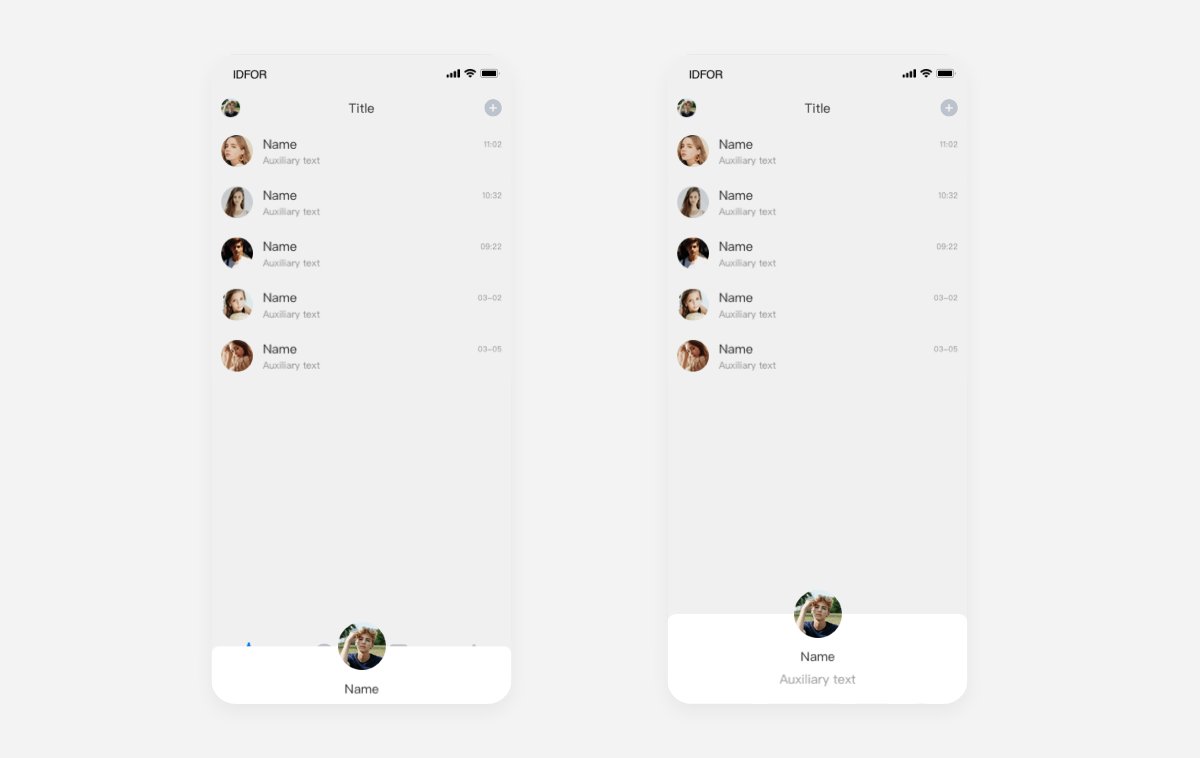
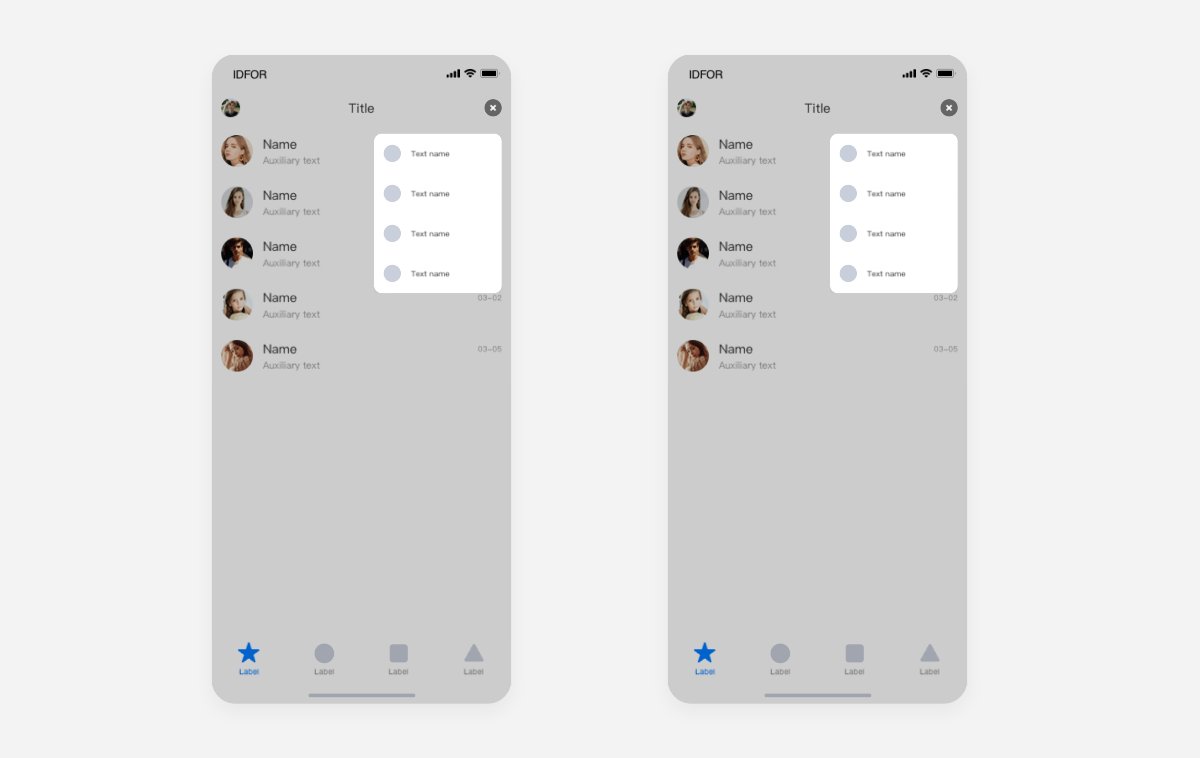
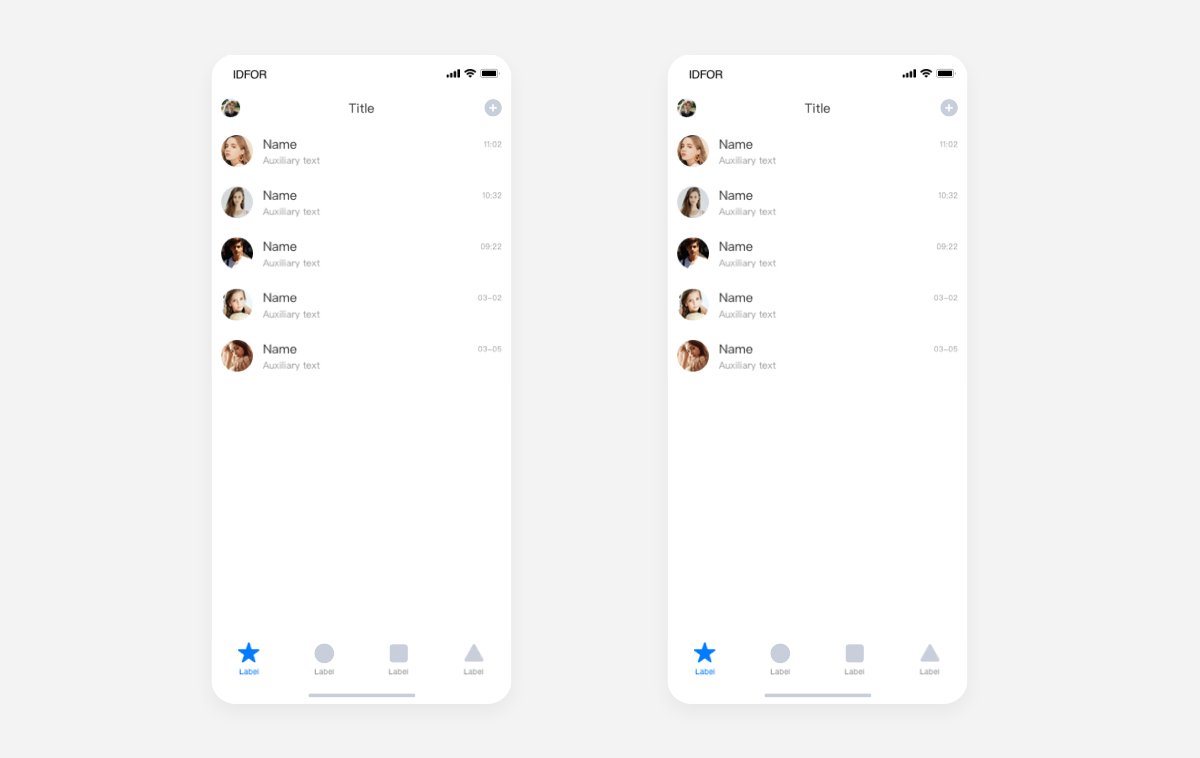
四、Tab bar 图标动画
Tab bar 作为整个APP的第一触点,给用户传递的理念及信息在整个APP中具有不可替代的重要性。我们的第一感受是粗糙或是精致,都会通过这个简单的操作切换而得到。因此 tab bar 的设计,往往也检验着着整个APP设计是否精致的标准。
Tabbar图标动画的作用主要有:1.提升操作的愉悦感和期待感;2.增强第一视觉焦点的精致度;3.通过动画的设计传递品牌的设计理念。








https://mp.weixin.qq.com/s/ovLkEFOvxEgvWGB_zaKwXQ














原文链接: