前边对《Atomic Design》全书做了翻译并按照章节顺序梳理了核心要点,进行了知识提炼。本篇文章将对全书内容进行总结和重新梳理,让大家可以更清楚的弄懂原子设计的所有内容。本文将分为三部分:
1.为什么需要原子设计理论?
2.原子设计理论是什么?
3.原子设计理论的实际应用
弄清楚一个事情的最好方式不是问是什么,而是先问为什么。那为什么要学习原子设计理论呢?这需要从网页设计的现状说起。
现在的网页设计遇到了几个问题。首先,由于设计师自身或者团队的原因,界面样式混乱缺乏一致性;另外,随着用户使用的设备类型不断增加,屏幕尺寸越来越多,单一的布局设计无法满足;从整个开发流程来说,目前的瀑布式工作流也满足不了敏捷开发的需求;最后,静态的设计稿无法展示响应式设计以及交互,不能完全反映其在浏览器中的最终效果。

造成这些问题的根本原因是“界面隐喻”。我们通常说“网页”,其实就是将它看做是一个页面。页面是平面设计的叫法,网页设计也是由平面设计发展而来,因此保留了很多平面设计的方法。这些方法在一开始很有用,但是随着技术发展,已经逐渐落伍,从而导致了上面所说的几个问题。

那该如何解决这些问题? 那就是“模块化设计”。模块化是工业发展过程中产生的一种高效模式,制造业和建筑业等行业通过模块化,大幅提高了效率。将这种思路引入到网页设计,就可以解决现存的问题。 通过模块化的思路,可以改善落后的网站更新管理策略,不用每次改版都从头重新设计一次;还可以使迭代开发变得更加敏捷;网站内容也可以适配大量的设备尺寸和环境;同时,很方便应用于前端代码中;最重要的是,模块化重组了视觉设计的流程和方法,让我们关注于更加体系化的界面设计方案。

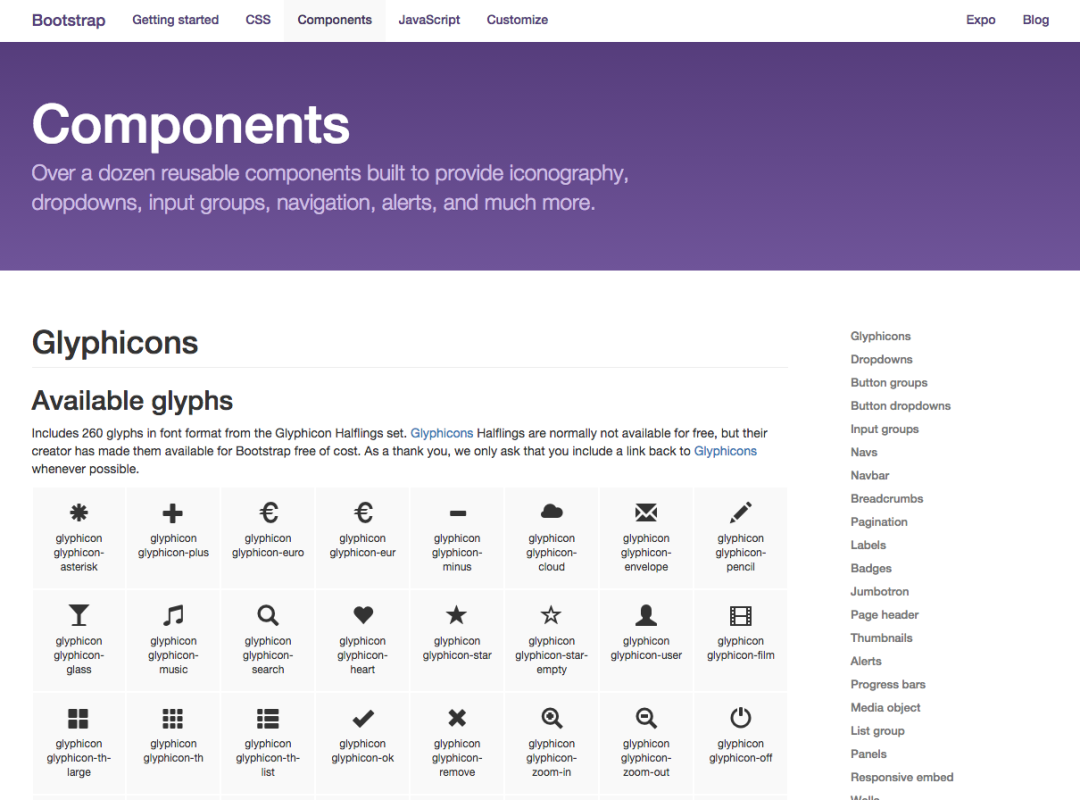
基于模块化的思想,出现了很多UI框架,作为现阶段的解决方案,如Twitter的bootstrap,从一定程度上解决了问题。但是,这些UI框架自身也带来的不少问题,如基于框架设计的网页外观非常相似,没有品牌特色;框架整体过于庞大,带来不少冗余,从而影响性能;框架的覆盖度不够时,需要自定义代码;而且,我们自己不能命名组件,这对团队交流造成影响。

最后,终于发展出了设计体系,它成为终极解决方案。
设计体系的基础是风格指南(Style Guides),根据内容的不同,可以分为品牌识别指南、设计语言指南、语态和语气指南、写作风格指南、代码样式指南和前端样式指南,即样式库。样式库是风格指南的核心。

风格指南相对于传统的设计方法,很很多的优势:它可以促进整个体验的一致性和凝聚力;加快团队的工作流程,节省时间和金钱;在所有岗位之间建立协作性更好的工作流;建立每个人之间的共享词汇表;提供有用的文档,帮助我们影响利益相关者、同事、甚至第三方;使跨浏览器/设备,性能和可访问性测试更加容易;提供良好的扩展性基础,可以随着时间的推移进行修改、扩展和改进。
总结来说,就是现有设计方法不能满足目前的环境,需要模块化的解决方案。而基于模块化的终极解决方案就是设计体系,设计体系的基础是风格指南,风格指南的核心是样式库,而原子设计是构建样式库的理论依据。因此,我们需要学习原子设计理论,来构建样式库,从而建立属于自己团队的设计体系。
弄清楚为什么,我们再看看看原子设计理论到底是什么。

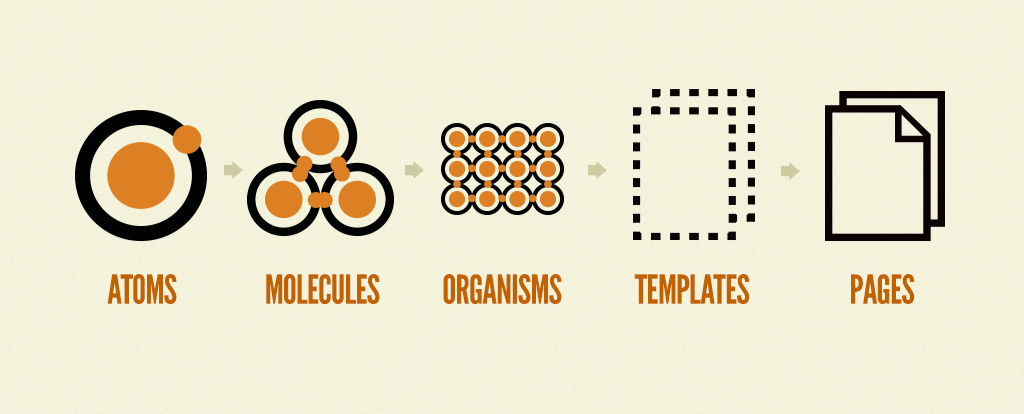
原子设计是一种方法,它由五个不同的阶段组成,这些阶段一起工作,以更科学和层次分明的方式创建界面设计体系。原子设计的五个阶段是:原子,分子,有机体,模板,界面。这5个阶段并不是一个线性的过程,而是一种心智模型,用于把界面看做是整体与部分的集合。

原子是构成用户界面的基础组成部分,它包含基础的HTML元素,如label、input、button等,无法再分解,自身具有独特属性且不会单独出现,只存在于实际界面中。

分子是相对简单的元素组,作为一个单元起作用,如上边提到的原子label、input和button组合在一起,就形成了一个搜索分子。分子通常都具有一定的目的性和功能,简单可复用。

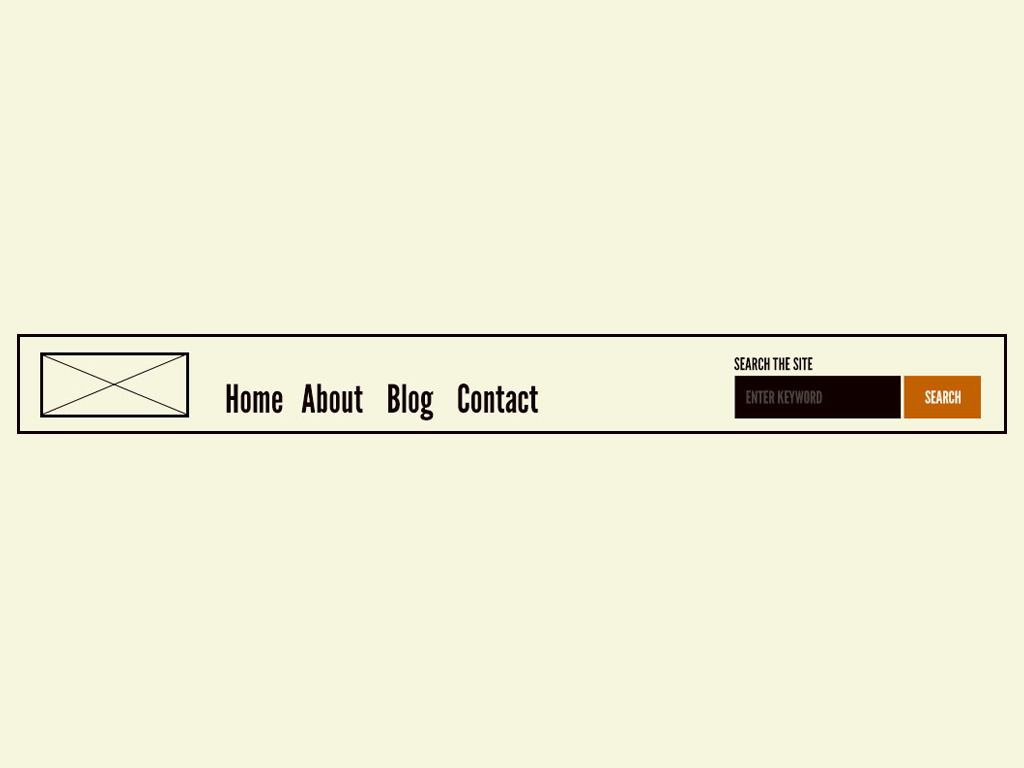
有机体是由分子、原子或其他有机体组成相对复杂的组件,如上边提到的搜索分子和logo、导航一起形成头部有机体。有机体可以由相似或不同的分子类型组成,提供界面的上下文环境。

模板用来展示所有组件的页面级对象,用来表明设计的底层内容结构。上边提到的头部有机体就可以被应用到这个头部模板中。

页面是模板的特定实例,显示了具有实际代表内容界面。在页面阶段,我们可以查看真实的内容是如何融合在一起,从而测试设计体系的有效性,查看界面有没有什么问题。如果存在问题,就需要返回到更小的模块中,进行调整和修改。同时,页面展示了模板中内容中的动态部分,比如长短不一的标题等。
原子设计理论有以下几个优点:整体与部分之间切换,确保组件的功能正常并且在界面中保持和谐;分离结构与内容,两者会互相影响;规范组件命名。
弄清楚了原子设计的理论知识后,我们需要将它运用起来,建立自己的样式库,从而形成设计体系。具体操作可分为4步:确定样式库范围、确认整体视觉风格、搭建样式库以及维护样式库并形成设计体系。
确定样式库的范围可以分为两种情况。一种是对于已有的项目进行重设计,另一种是设计新项目。
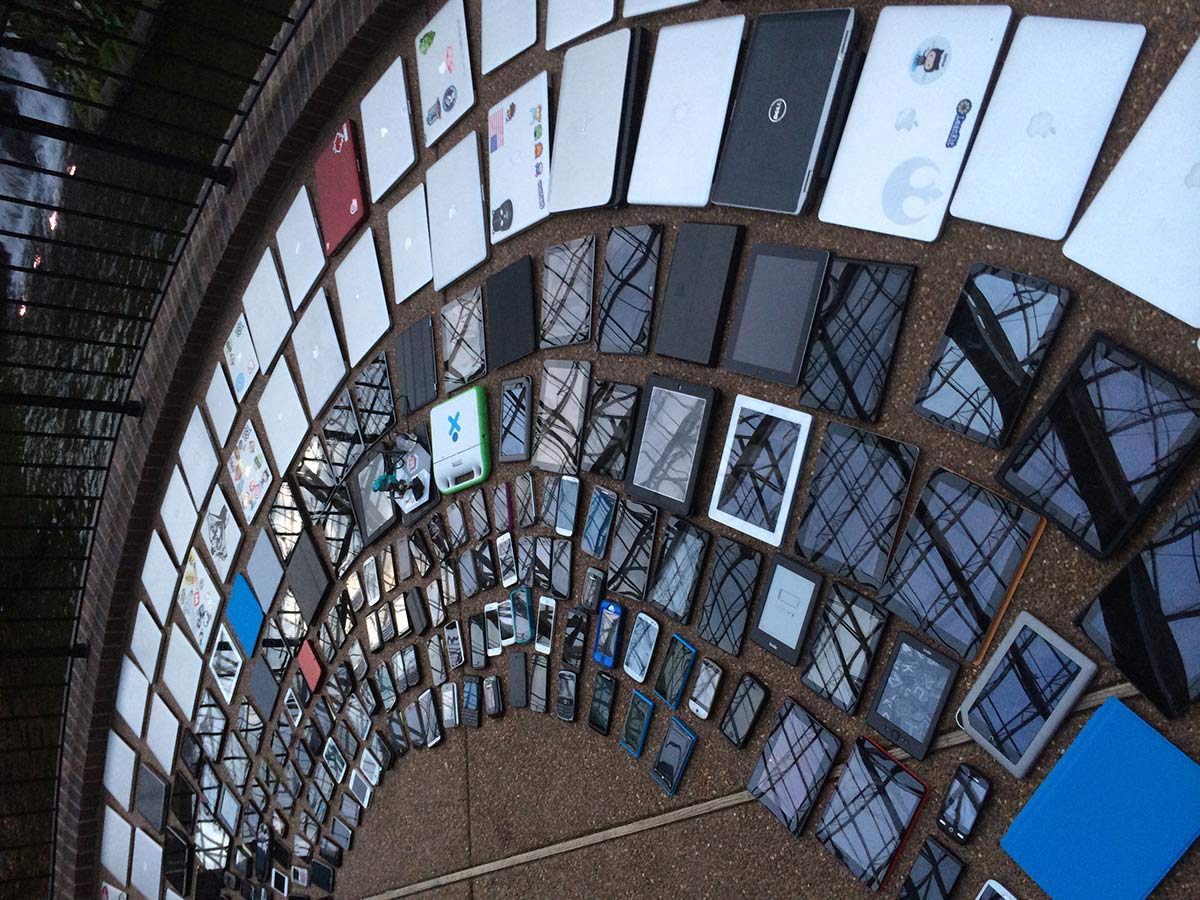
对于重设计的项目,需要利用界面清单来对样式进行汇总。界面清单是构成用户界面的完整集合。

具体如何操作?可以组织一次工作坊,团队中所有角色都尽量参加,来体验UI的不一致。让所有人对构成用户体验的所有独特UI样式进行截图和分类,对收集结果进行汇总。讨论要保留哪些样式,删除那些样式,以及哪些样式可以合并在一起。最后,讨论如何对每个样式进行命名。
需要收集的元素类别包括:全局元素,导航,图片,图标,表单组件,按钮,标题,区块,列表,交互式组件,多媒体组件,第三方插件,广告,消息提醒,颜色,动效等。 这些收集到的唯一元素,将作为建立样式库的依据。

对于新项目来说,则需要产品经理和交互设计师来快速生产低保真的线框图,从而确定整个项目的内容样式清单,可以用Excel表格来展示。
从内容清单中,我们也可以得到将要设计页面的所有元素。
接下来需要视觉设计师来确认整体视觉风格。可以通过以下几种方式来进行:

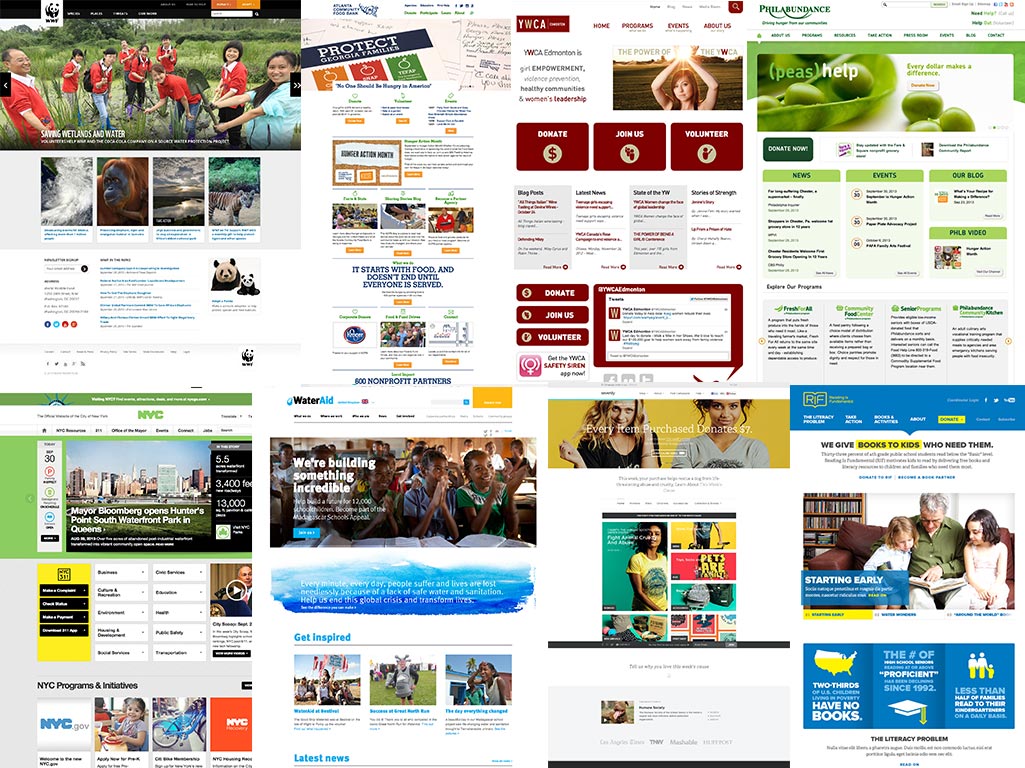
快速找到视觉方向的方法是20秒直觉测试。它的具体操作方法是:选择本行业和其他行业相对著名的网站20-30个,在项目启动会上向利益相关者展示,每个网站20秒。之后,让每个人对所看的网站从1-10分进行打分,1分表示很糟糕,10分表示很完美。
完成之后,将每个人的分数相加,然后进行讨论。讨论得分最低的5个网站,得分最高的5个网站和争议最大的网站(有人打了高分,有人打了低分)。参与者向大家解释他为什么打高分或者打低分,哪里吸引到他或者哪里觉得很差劲,通过小组来对意见的分歧进行讨论。
通过这个测试,设计师可以在前期弄清楚利益相关者的喜好,并解决审美差异,最终在视觉方向上达成一些共识,从而可以更好的开展下一步的设计工作。

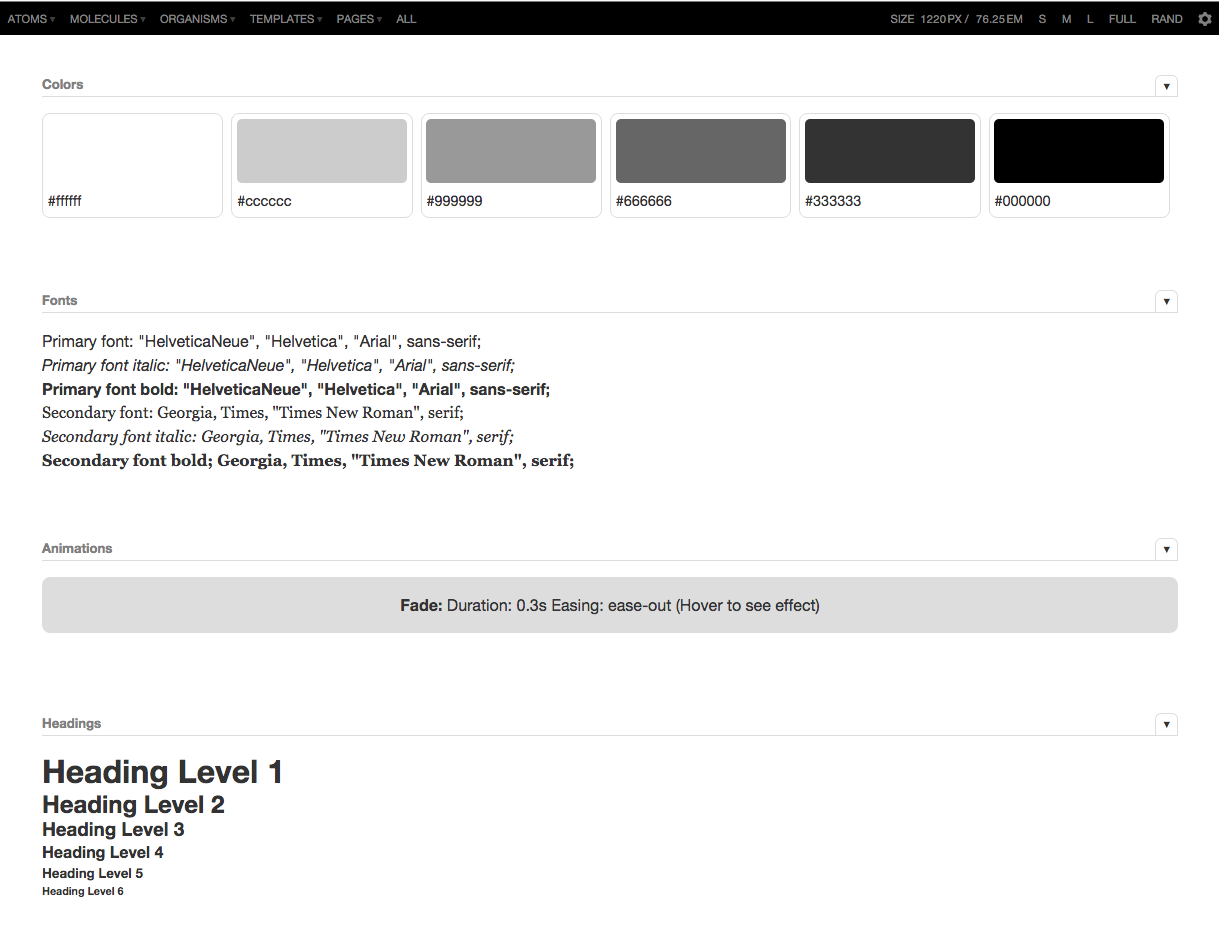
样式图块可以在前期建立视觉方向,而又不用设计完整的设计稿。它通过前期调研的情绪版演化而来。通过文字、颜色,排版,造型,质感等方向,建立一个由各种样式图块组成的页面。通过该页面,可以和利益相关者交流视觉的各个方面,而又不用浪费时间去直接出设计稿,进行快速的反馈和讨论。
样式图块对于探索视觉方向非常有用,但是仍然比较抽象,因此还需要更直观一点的展示方式,这就是元素拼贴。

在用样式图块确定了基本的视觉元素之后,可以将这些元素应用于实际的界面组件中,从而生成元素拼贴。它可以向利益相关者展示实际的页面元素将会是什么样子,从而让他们真实感受到最终的页面效果。
当然,还有其他策略方法可以帮助建立视觉方向,但整体的原则都是在前期多进行探索和确认,不断的进行交流,而不是直接深入细节去做完整的设计稿。
在确定了样式库的范围和视觉方向之后,就可以开始着手搭建样式库。这个阶段分为两个部分:视觉组件库和前端样式库建立。
视觉组件库可以在Adobe Xd或Sketch中进行,这两个软件都支持样式库的建立。工作原理是最小的样式(原子)包含在较大的样式(分子)中,更大的样式(有机体)中包含这些样式,而有机体则包含在更大的样式(模板)中。遵循“DRY”原则,即“don't repeat yourself”,更改某个样式,所有用到该样式的地方都会同步更改。
具体的搭建方式在这里不做详细叙述,后边将会单独写文章来讲解。
对于前端样式库的搭建,作者推荐了一个前端工具“Pattern Lab”,它也保持着原子设计理论的工作原理,并且还有可以将动态数据添加进样式结构中并展示样式变化,如选中或禁用的tabs;同时支持响应式的设计,可以查看整个分辨率内的样式变化;还可以展示样式相关的底层代码;提供样式描述和注释;提供样式的上下文信息,如构成元素和使用场景。

Pattern Lab使用了Mustache的include功能,将将小的样式包含在大的样式中,感兴趣的小伙伴可以去看本书的第三章。
创建完成样式库只是第一步,后边还有一系列的维护和扩展工作要做,直至形成属于自己团队的设计体系。
首先,要将样式库作为一个正式的项目来维护,这就需要投入时间和人力,要有专门负责设计体系的团队。如果你属于大型的设计团队,那么可以专门成立一个设计小组来负责设计体系;如果你的团队只有少数的几个人,那么就需要少数的高级设计师来兼职负责设计体系。

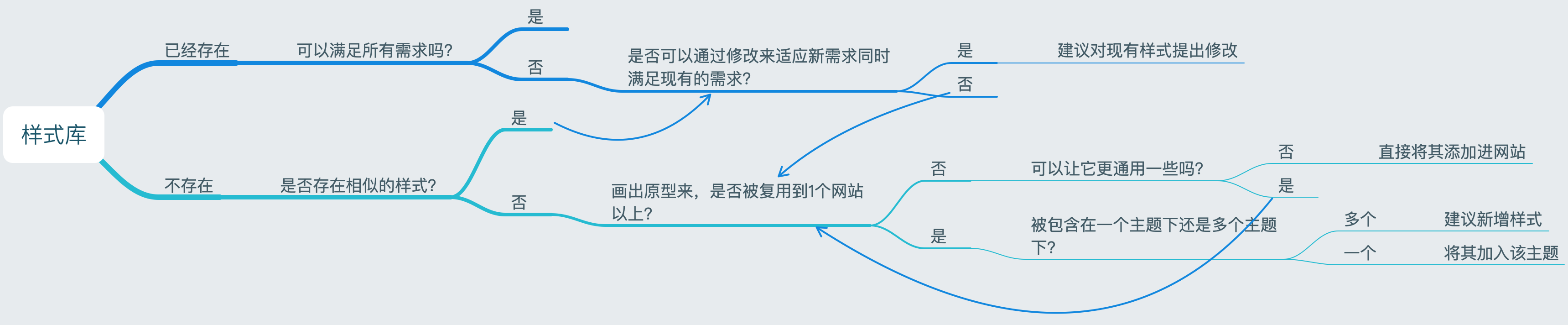
其次,你需要建立样式库的更新规范,比如该如何修改、新增和删除样式。在修改样式的时候,必须弄清楚修改的原因以及如何修改,修改完了之后如何同步;新增样式时必须谨慎,保证每一个新增的样式都是可以复用到其他地方;删除样式时,必须制定淘汰计划,并提前通知使用该样式的团队。
更新样式库之后,必须将这些更新内容同步到实际项目中,这需要前端来优化底层代码,从而更好的实现同步功能。
之后,需要在整个公司去推广你的样式库,让更多的人收益。比如产品经理,运营人员,后端开发等,设计体系可以成为公司的资源池,使得各个岗位都能高效的协作。
为了让大家都能很方便的访问并使用样式库,需要有一个专门的地方来展示设计体系,比如一个首页。你需要保证这个首页足够的吸引人,这样有助于建立认知并帮助更多人来关注设计体系。
一旦团队的人都来使用你的样式库,你就需要一套交流和推广的机制。
在前期的创建过程中,你可以建立一个内部博客或者钉钉群来发布你的进度,分享想法和解答疑问。样式库建成之后,你需要及时将更新信息持续传达给团队,如更新日志、路标规划、成功案例、提示和使用技巧等。同时需要通过培训等手段让团队学会如何使用你的样式库,可以通过工作坊、在线会议、入职培训等方式来进行。
你还需要反馈机制,帮助用户在遇到问题时可以找到解决方案。如建立JIRA的反馈库、微信群、论坛或者定期回访用户;同时可以采取用户访谈,问卷调查或定期会议的方式主动寻求反馈。
另外,公开你的样式库,让全世界都可以查看,这将提高你的知名度,增强团队责任感并且充当出色的招聘工具来吸引优秀的人加入到团队。
最后,可以通过不断的扩大范围,来形成你的设计体系。如增加设计原则,品牌指南,语气语调指南,写作指南等等,将适用范围从Web扩展到iOS和Android等。
只有投入大量的时间和精力,不断维护和优化,你的设计体系才能长期发展。
以上就是关于原子设计的所有内容。这还不是全部,点击 链接 可以查看全书的思维导图。怎么样,还过瘾吧?最后再给大家一个小小的福利,那就是《Atomic Design》全书的中文版pdf下载。只需要关注我的公众号,并回复“原子设计”就可以获取下载链接,快来领取吧!
原文链接: