最近在更新设计导航 HTML 代码时,发现有个样式总是加载不出来,经过细看发现竟然是因为用了中文的双引号导致,但因为网页代码编辑器西文和中文的双引号太相似所以忽略查找这个问题,如此初级的问题却浪费了不少时间……
所以最终解决方案就是为网页代码编辑器使用代码专用字体:FiraCode + 中文字体组合(也适用于网页端),使用此方法,可以美化代码效果,减少因字符视觉差造成的小问题,对眼睛疲劳也有一定缓解作用哦。

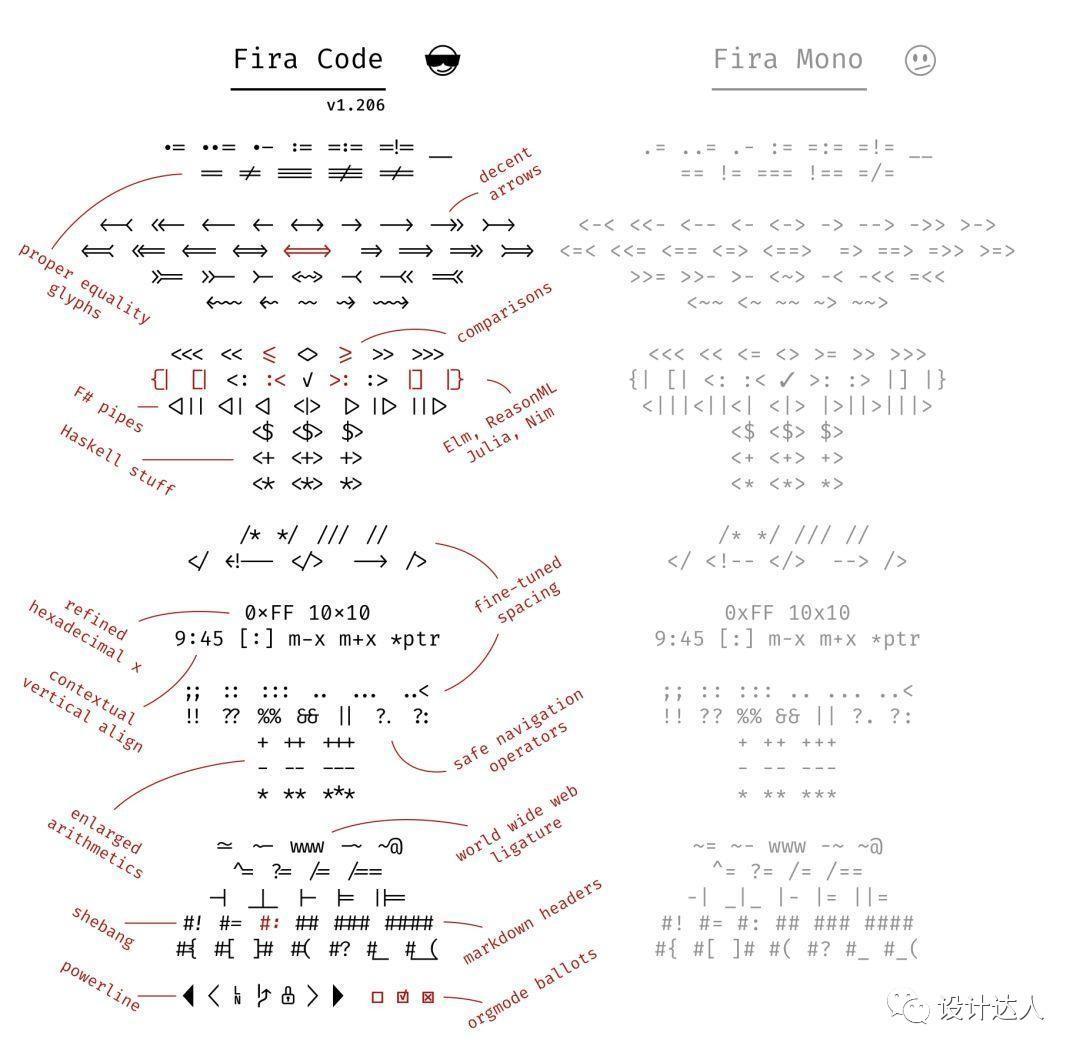
FiraCode估计很多资深编码人员都了解过,在 Github 已经有30000 的 Star,它主要有2个特色:
1、字符等宽
每个字符宽度占用距离是一样的,所以无论大小写,你都能看到它是对齐的,但是若遇到有中文字体,这就不太好使了。

2、连字符号设计
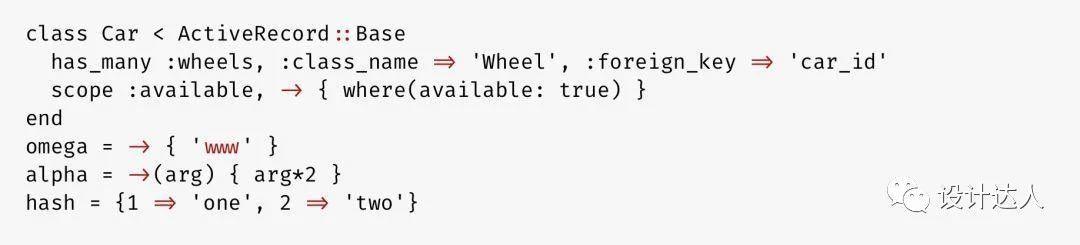
当用户如输入 这两个符号,就会自动连在一起。如下图:



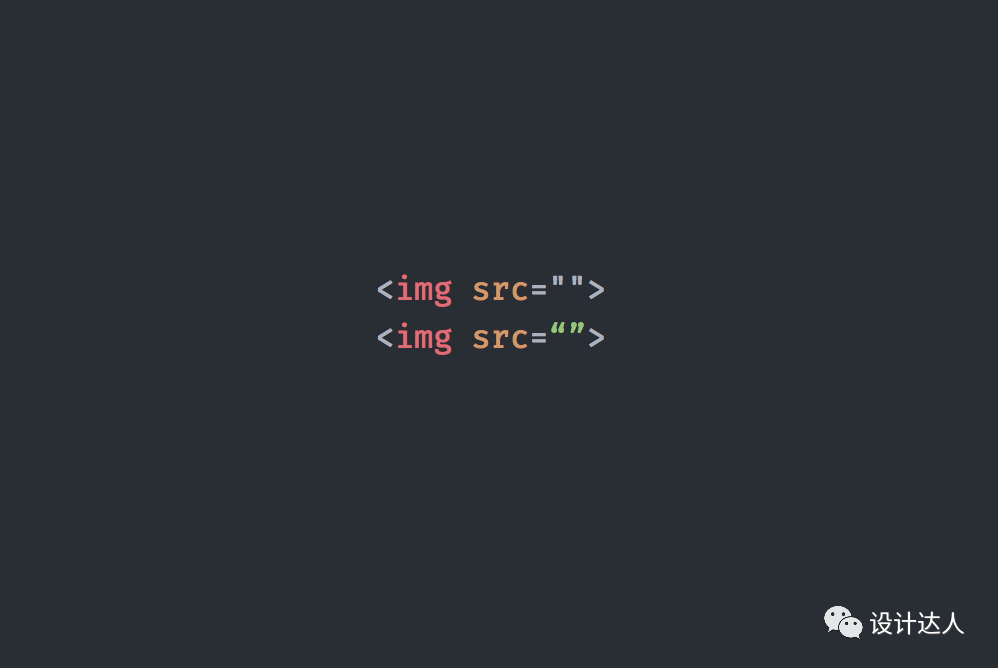
为了解决引号的视觉问题,我们还必须选择中文字体,经小编测试一翻后,最后使用了思源黑体,这样引号就比较好分别了。WIN 系统下显示可能会更加明显。当然最后还是个人喜好设置中文字体啦。

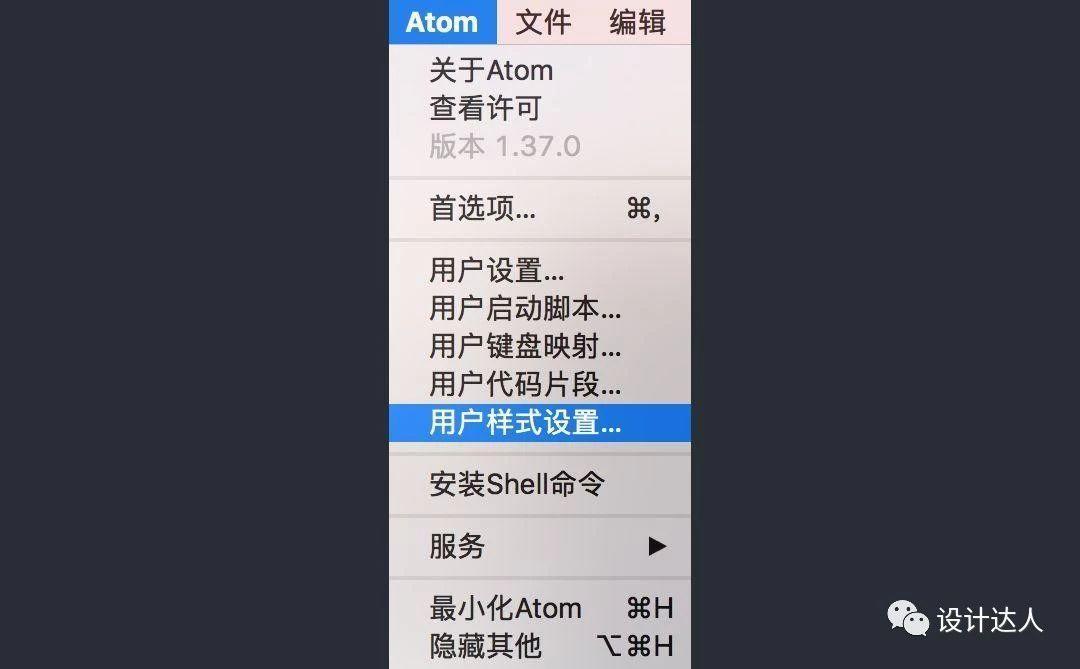
mac 系统 Atom 编辑器截图
小编使用的免费的 Atom 网页代码编辑器,所以只能用它来举例,其它编辑器修改方法也大同小异,可自行百度哦。
1、选择菜单 Atom ,然后在下拉菜单中选择用户样式设置

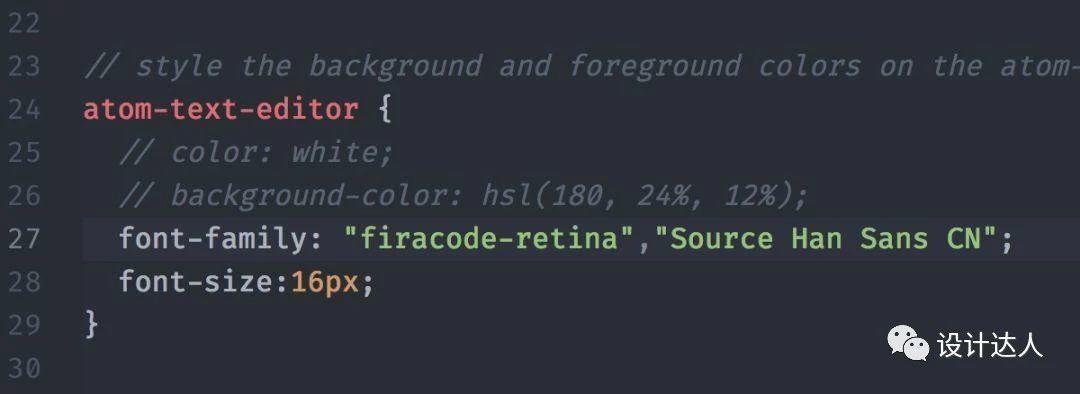
2、在「atom-text-editor」加入 font-family 和 font-size 的 CSS 属性:
需要注意的是,小编使用了 Retina 屏的电脑,所以字体名称就用「firacode-retina」,在非高清屏的下直接使用「firacode」就行,具体大家可以自己试试,区别不是很大。
具体如下图:

下载的字体非常全面,包含 ttf 及网页端的eot, woff 等字体格式,无需转换就能直接使用。
Firacode 官方下载地址:
https://github.com/tonsky/FiraCode
思源黑体下载地址:
http://www.shejidaren.com/app-she-ji-bi-bei-zi-ti.html
使用FiraCode 中文的字体组合,不仅能让一串串代码变得工整美观,还能减少因字符显示引起的出错率,推荐大家收藏使用。